使用Copilot Chat
在 VS Code 中开始使用 Copilot Chat
本教程将引导您使用 Visual Studio Code 中的 GitHub Copilot Chat 扩展程序。您可以使用 AI 驱动的聊天对话来帮助重构代码、提高代码理解能力以及找到配置 VS Code 的方法。
如果您不熟悉在 VS Code 中使用 GitHub Copilot,请参阅 GitHub Copilot 概述或设置并发现 GitHub Copilot 入门教程中的关键功能。
开始您的第一次 Copilot 聊天对话
Copilot Chat 是一个聊天界面,允许您与 GitHub Copilot 交互,以询问和接收与编码相关的问题的答案。聊天界面提供对编码信息和支持的访问,无需您浏览文档或搜索在线论坛。
在本教程中,您将创建一个简单的 Node.js Web 应用程序。
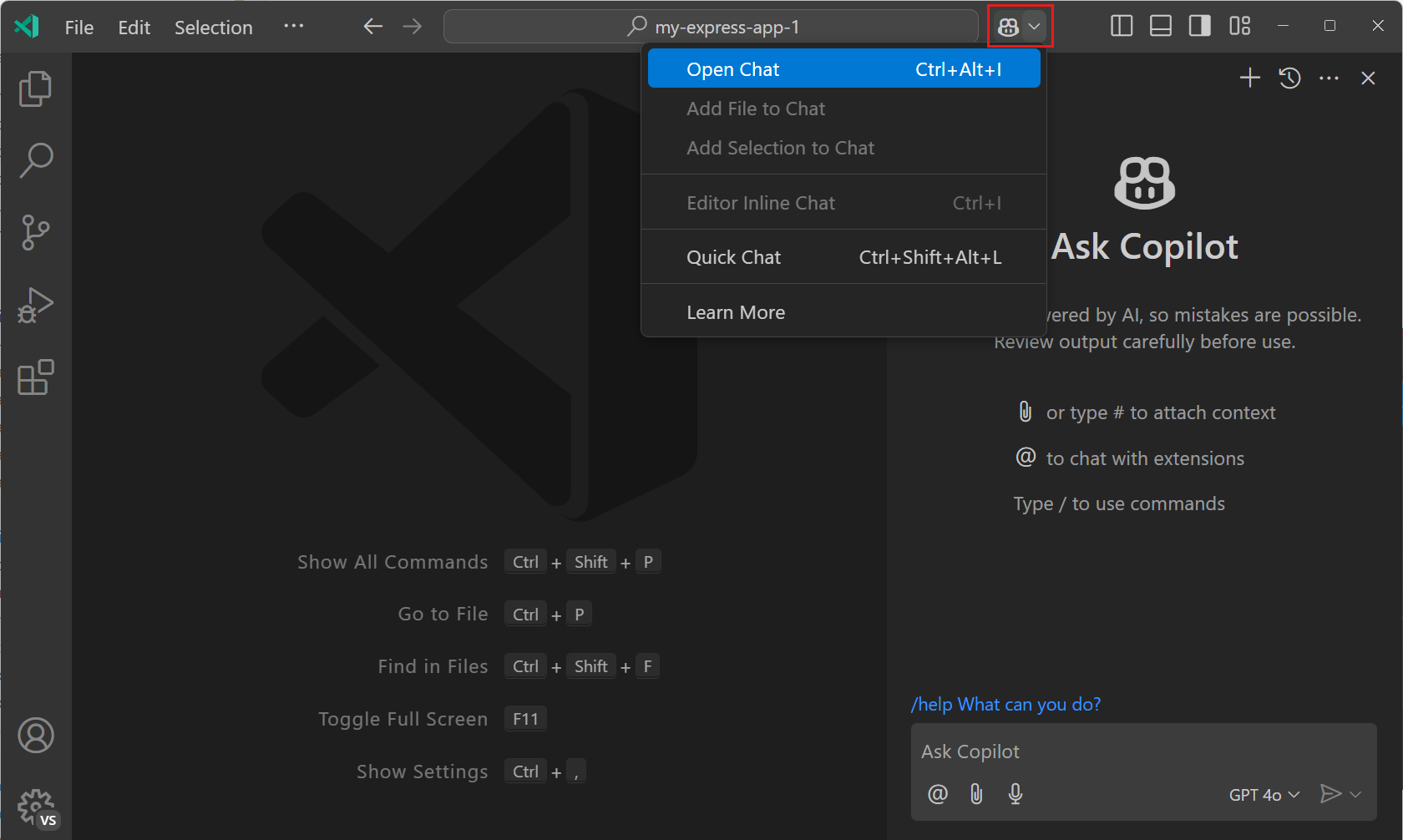
从命令中心聊天菜单打开聊天视图,或按 Ctrl+Alt+I

提示:您可以随时从命令中心菜单访问不同的 Copilot 功能。
在聊天输入字段中输入 @workspace /new express with typescript and pug,然后按 Enter 发送请求。
请注意此聊天提示是如何构建以向 Copilot 提供清晰简洁的指令的。让我们分解一下:
- @workspace 是一个聊天参与者,它们是可以在特定领域执行任务或回答问题的领域专家。在本例中,@workspace 了解 VS Code 工作区和您的代码库。
- /new 是一个斜杠命令,它告诉 @workspace 参与者您想要创建一个新的工作区。斜杠命令是常用指令的简写。您可以在聊天输入中输入 / 符号以获取受支持的命令列表。
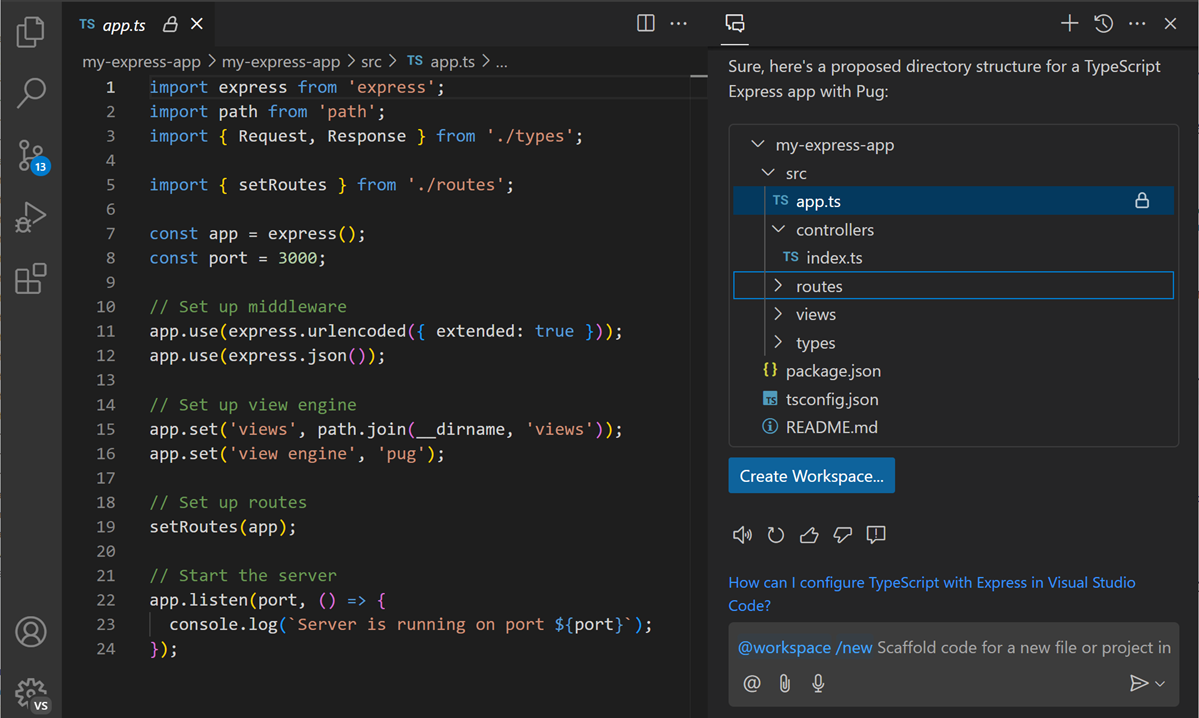
Copilot 将返回一个表示新工作区文件的文件夹树,以及一个创建工作区的按钮。

您可以选择文件树中的任何文件以预览其内容,然后再实际创建它。如果您对生成的代码不满意,或者想要其他内容,您可以提出后续问题,例如 @workspace use ejs 以使用 EJS 代替 Pug。
选择“创建工作区”以创建一个新的工作区,并选择磁盘上应创建工作区的文件夹。
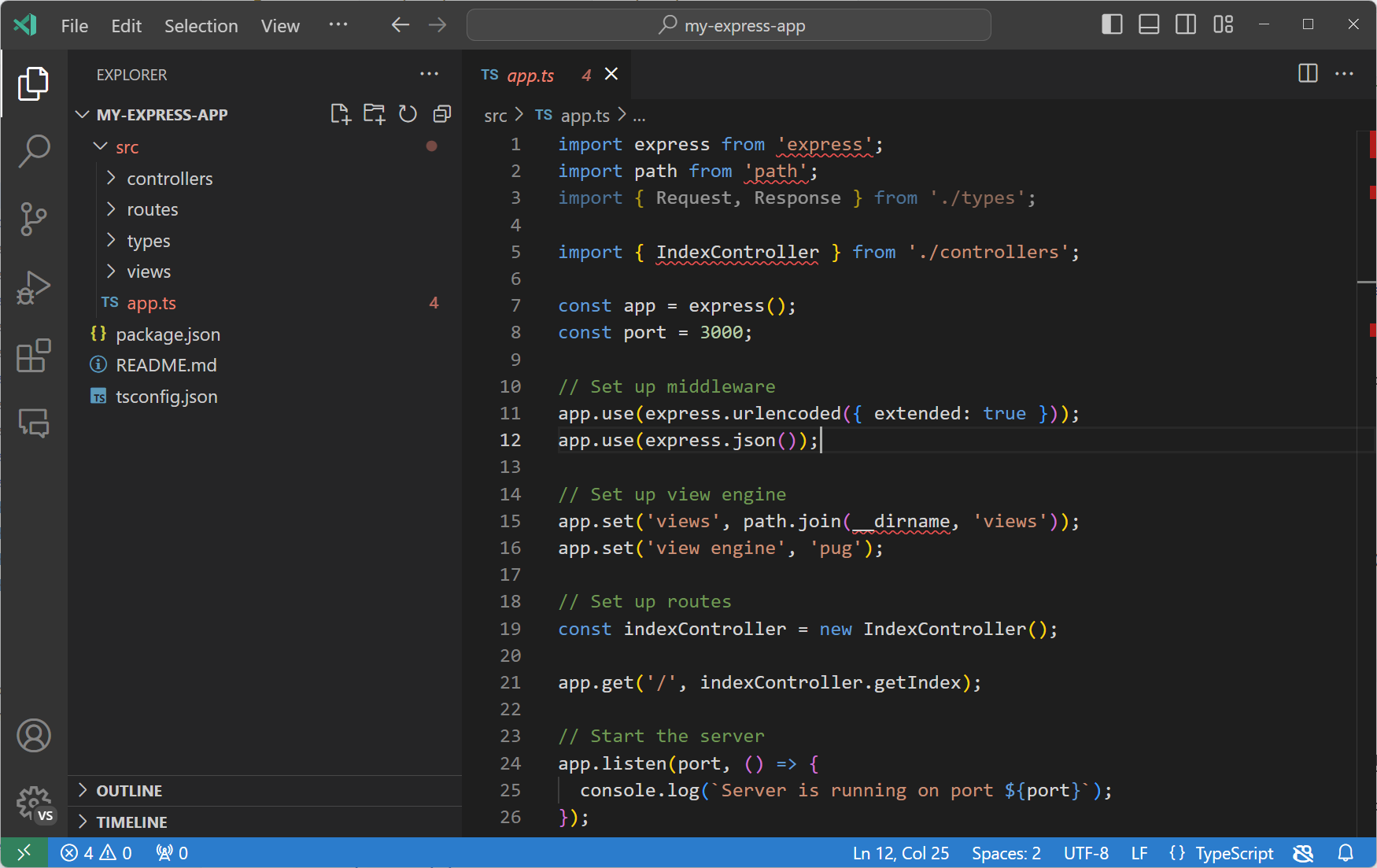
工作区创建完成后,VS Code 将重新加载新的工作区。

恭喜!您刚刚使用自然语言通过 Copilot Chat 创建了一个工作区。这种方法的优势在于您可以根据需要调整您的请求。也许您更喜欢使用带有 EJS 的 Express.js,或者根本不使用 Express.js 而使用带有 Bootstrap 的纯 Node.js。选择您最喜欢的!
使用聊天参与者
前面,您使用 @workspace 聊天参与者生成了一个新的工作区,但您也可以使用它来询问有关工作区中实际代码的问题。
让我们迭代我们生成的 Express 应用程序并向其中添加一个新页面。
在聊天视图中,输入 @workspace how to add a new page?

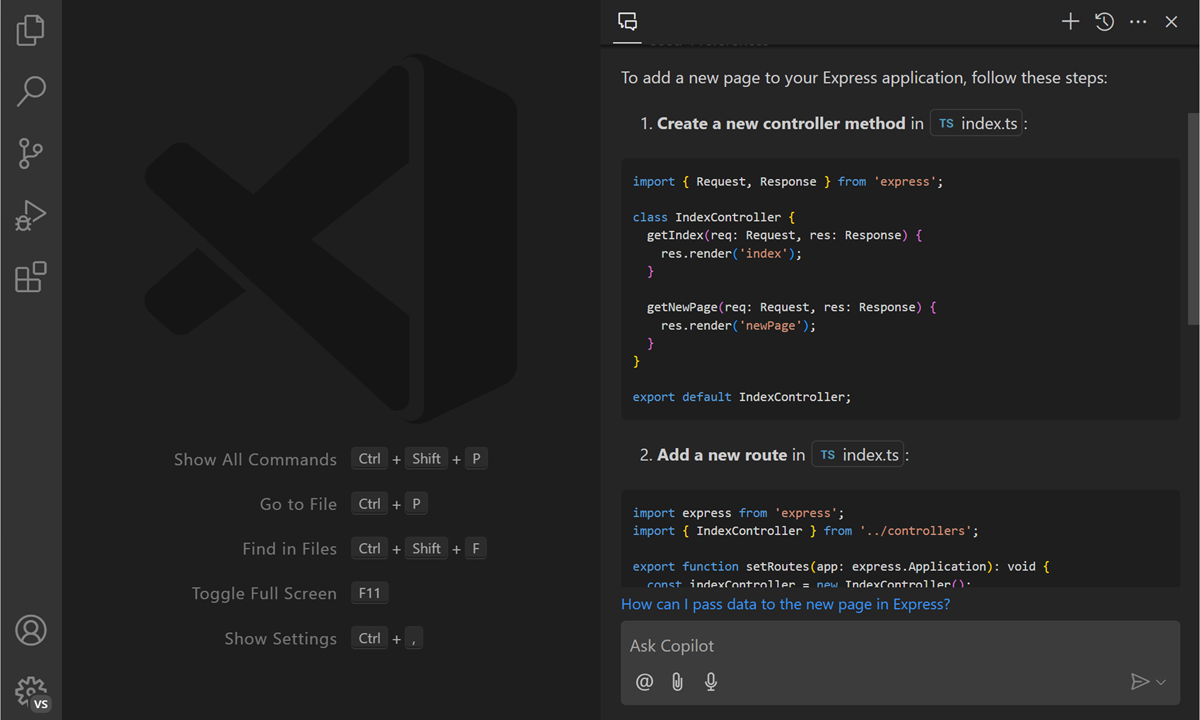
Copilot 将返回特定于您的代码的添加新页面的分步说明。这是因为您在聊天提示中添加了 @workspace,它具有关于您特定工作区内容的上下文。如果您不包含 @workspace,您将获得更通用的说明。
或者,按照说明将新页面添加到您的应用程序。
提示:
您可以添加有关要添加的页面类型的更多详细信息,例如主页、联系页面或产品页面。
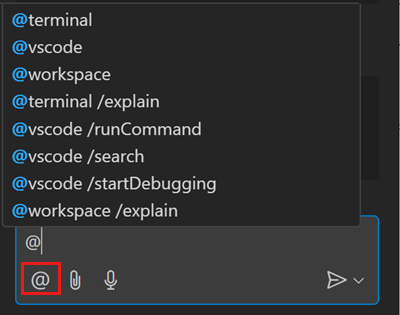
您可以使用更多聊天参与者,每个参与者都有其自身的特定领域专业知识。选择图标或在聊天视图中键入 @ 以获取可用聊天参与者的列表。

注意:
扩展程序也可以贡献聊天参与者,因此列表可能因您在 VS Code 中安装的扩展程序而异。
让我们使用 @vscode 来询问有关 VS Code 的问题。在聊天输入字段中输入 @vscode how to debug node.js app。
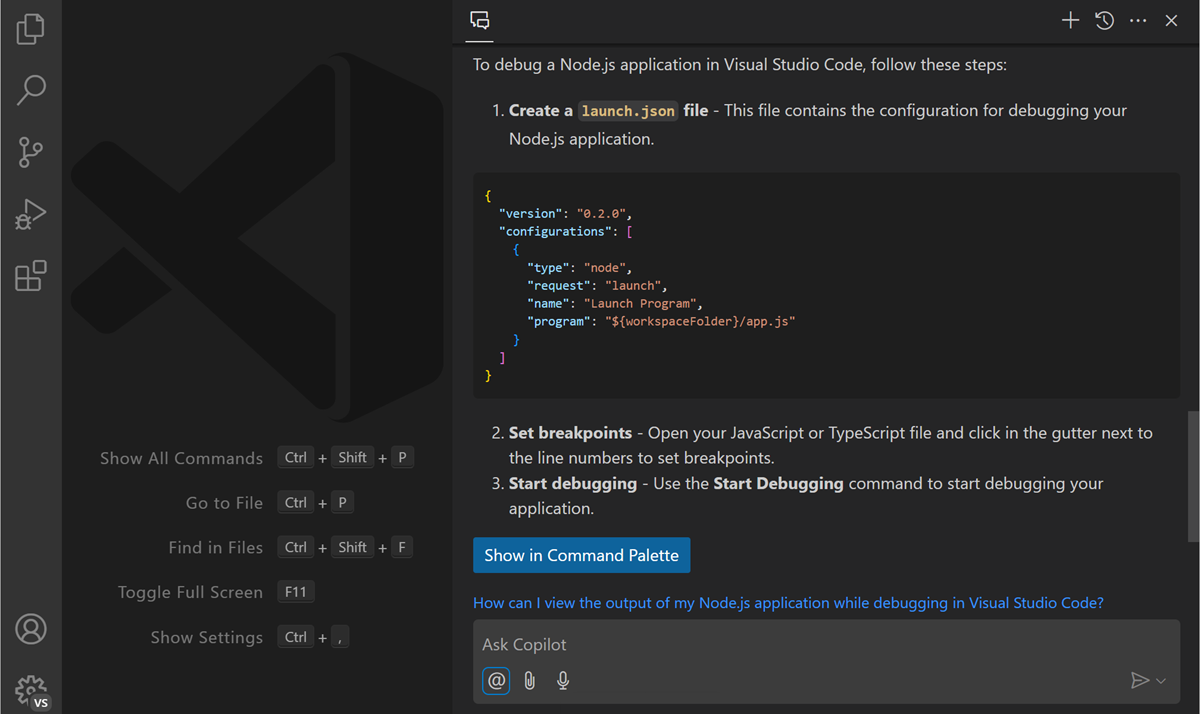
您将获得有关如何在 VS Code 中调试 Node.js 应用程序的说明,以及一个直接访问相应 VS Code 功能的按钮。

使用内联聊天保持流畅的工作流程
虽然聊天视图非常适合与 Copilot 保持对话,但在特定情况下,直接从编辑器访问聊天可能更高效。例如,当您正在查看代码更改、编写单元测试或重构代码时。
让我们看看如何使用聊天进行代码重构。
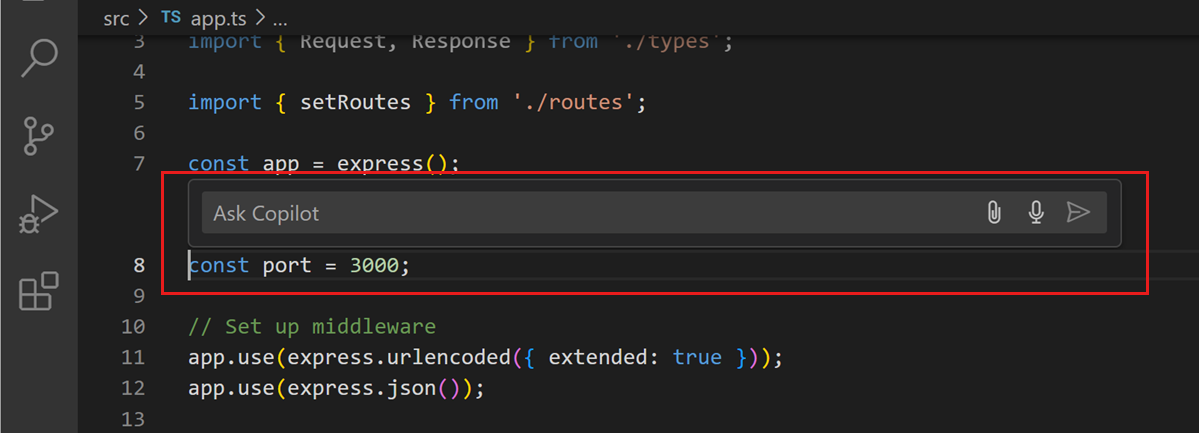
在编辑器中打开 app.ts 文件,并将光标放在设置端口号的行上 (const port = 3000)。
对于更复杂的代码更改,您可以选择一段代码以向 Copilot 提供更多关于您想要更改什么的上下文。
按键盘上的 Ctrl+I 调出 Copilot 内联聊天,或右键单击并选择 Copilot > 在编辑器中启动。
Copilot 内联聊天使您可以直接从编辑器向 Copilot 提问。

现在让我们要求 Copilot 重构代码以使端口号可配置。
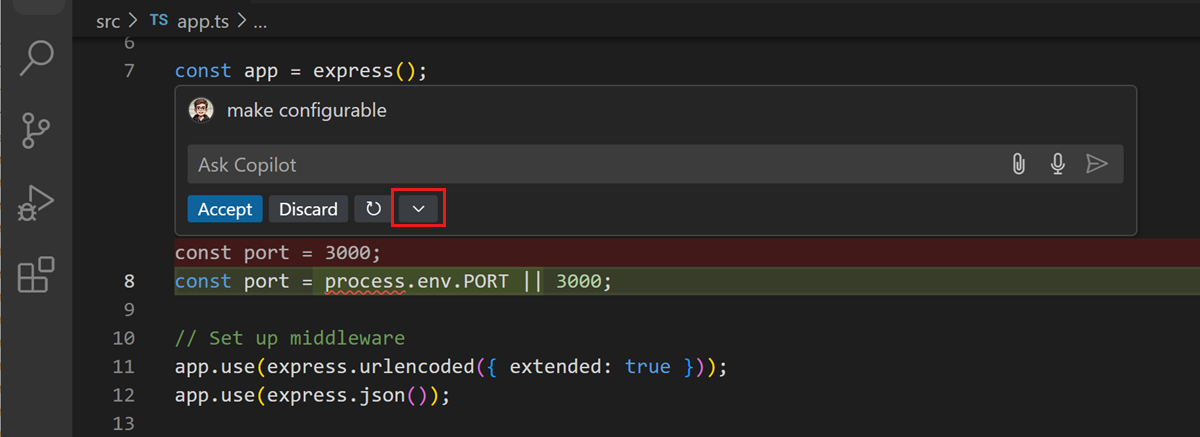
在聊天输入字段中输入 make configurable 并按 Enter。
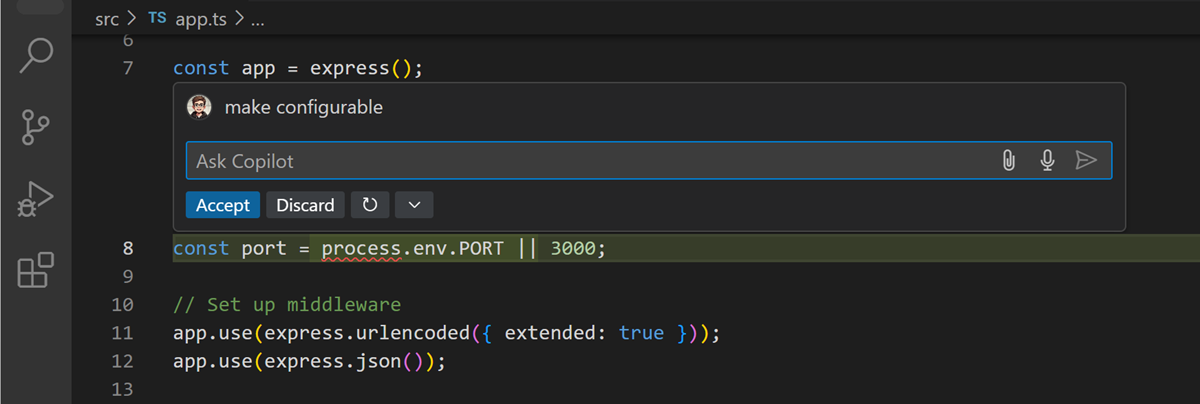
请注意 Copilot 如何更新所选代码并建议从环境变量读取端口号。

您可以通过选择 More Actions > Toggle Changes 来查看应用的更改。

选择 Accept(接受) 或 Discard(放弃) 以应用或忽略更改。
如果您对建议的代码更改不满意,可以选择 Rerun Request (重新运行请求) 按钮以获取其他建议。
提示:
使用向上和向下拇指按钮向 Copilot 提供有关建议的反馈。
恭喜您在编辑器中使用 Copilot 内联聊天来帮助您进行代码重构!
使用智能操作
在某些常见情况下,您可能需要直接调用 Copilot,而无需输入聊天提示。例如,Copilot 可以帮助添加代码文档、生成单元测试或帮助您修复编码错误。
让我们看看如何使用智能操作来修复编码错误。
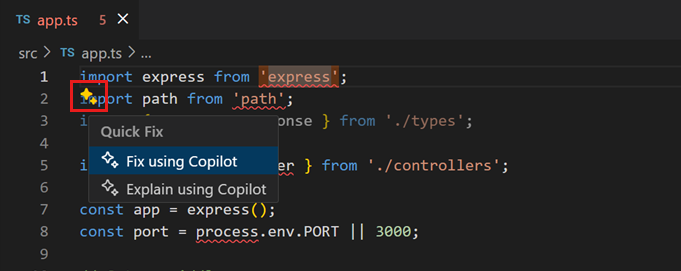
打开 app.ts 文件并选择其中一个带有红色波浪线的符号。
选择闪光图标以查看 Copilot 代码操作,然后选择“使用 Copilot 修复”。

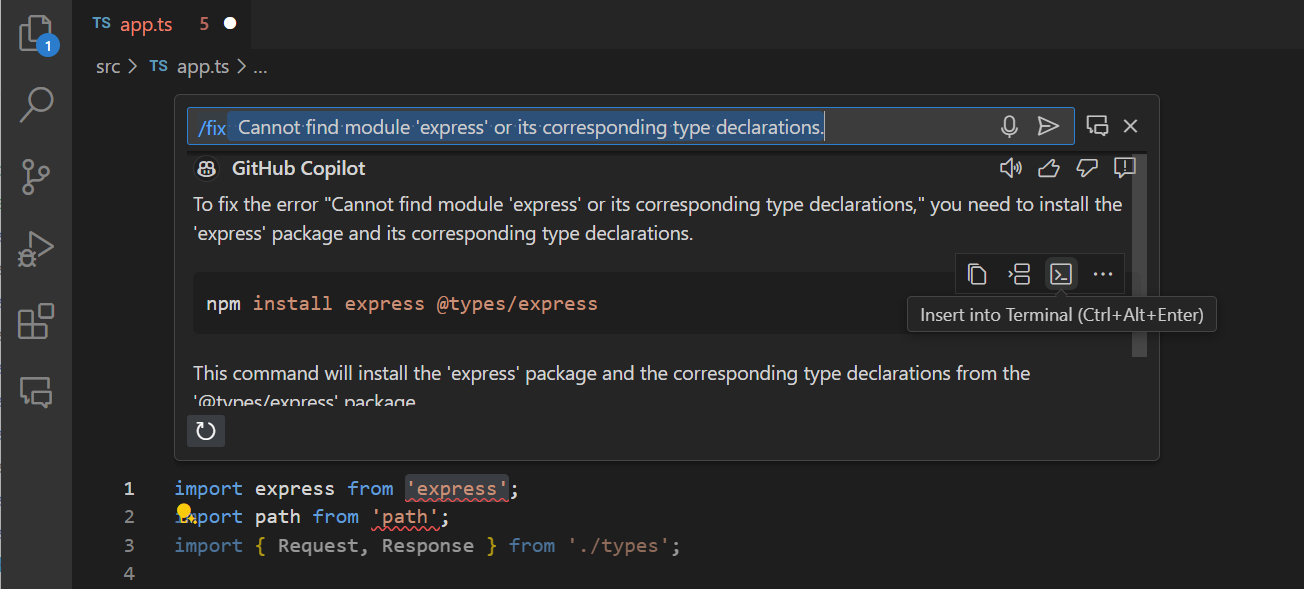
Copilot 内联聊天将出现,其中预填充了错误消息以及解决问题的建议。

请注意 Copilot 如何使用 /fix 斜杠命令,后跟错误消息。您也可以直接在聊天输入字段中使用 /fix 命令来获取修复编码错误的帮助。
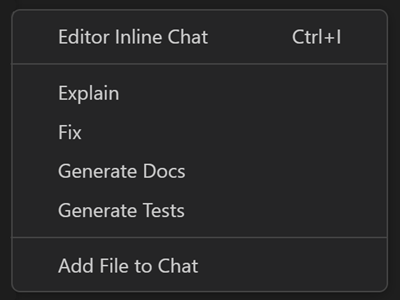
除了修复之外,Copilot 还提供更多智能代码操作,例如解释 (/explain)、生成文档 (/doc) 和生成测试 (/tests)。您可以通过编辑器上下文菜单访问这些操作,然后选择 Copilot。

如果您遇到一些不清楚的代码块,只需选择它并使用 /explain 即可让 Copilot 为您提供解释并帮助您提高代码理解能力。
添加聊天上下文
前面,您使用 @workspace 来询问有关工作区的问题。如果您想向 Copilot 提问有关特定内容的问题,例如代码中的特定文件或符号,该怎么办?如何在不使用自然语言详细描述所有内容的情况下向 Copilot 提供该上下文?
让我们询问 Copilot 工作区中特定文件的作用是什么。
从命令中心聊天菜单打开聊天视图,或按 Ctrl+Alt+I。
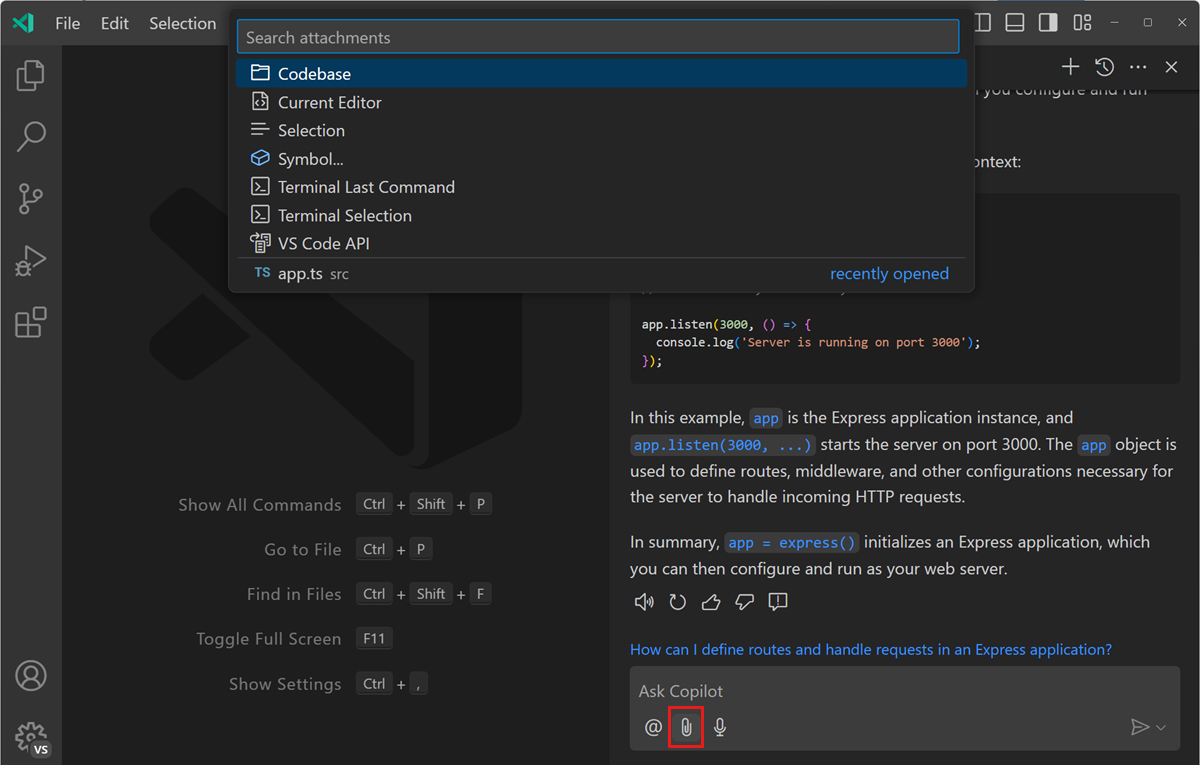
选择聊天输入字段旁边的“附加上下文”按钮以打开上下文快速选择。

在上下文快速选择中,您可以选择不同类型的上下文添加到聊天提示中,例如来自工作区的文件、符号、当前选择等等。
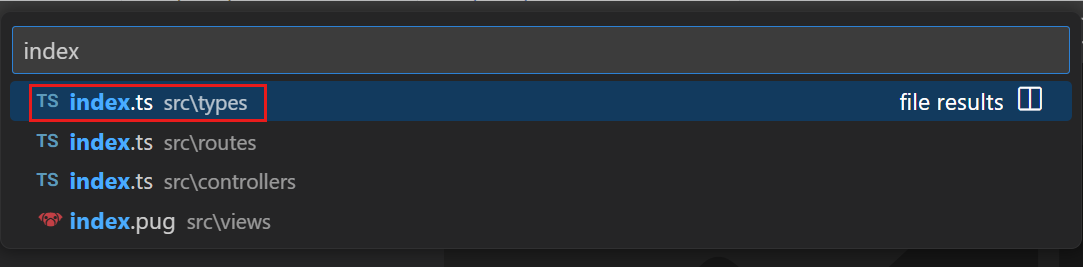
开始键入 index.ts 以查找相应的文件,然后选择 src\types\index.ts 文件。

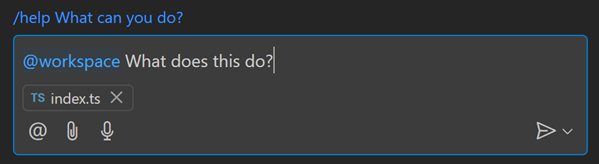
选择文件后,请注意该文件已添加到聊天视图中。或者,您可以向聊天提示添加更多文件或其他上下文类型。
现在在聊天输入字段中输入以下提示:@workspace what does this do。然后,按 Enter 发送请求。

Copilot 现在将返回有关所选文件中代码用途的解释。
您可以通过在聊天输入字段中键入 # 来直接引用不同类型的上下文,而不是使用“附加上下文”控件。
提示:
添加 #codebase 可将整个工作区作为上下文添加到聊天提示中。如果您想提出与项目不同区域相关的疑问,这将非常有用。
要快速将文件作为上下文附加到聊天提示,请将文件从资源管理器视图拖放到聊天视图中。如果文件在编辑器中打开,您也可以将编辑器选项卡拖放到聊天视图中以附加文件。
恭喜
恭喜您成功使用 GitHub Copilot Chat 扩展程序进行 AI 驱动的对话,以帮助您重构代码、修复问题或提高代码理解能力。

