补全代码
GitHub Copilot 是一款人工智能驱动的编程助手,可以自动提供代码、注释、测试等方面的建议,帮助你完成代码编写。它会在你编写代码的过程中直接在编辑器中提供这些建议,并支持多种编程语言和框架。
内联建议
Copilot 在你输入时提供代码提示,可以是当前行的补全,也可以是整块代码。你可以接受部分或全部提示,或忽略提示继续输入。
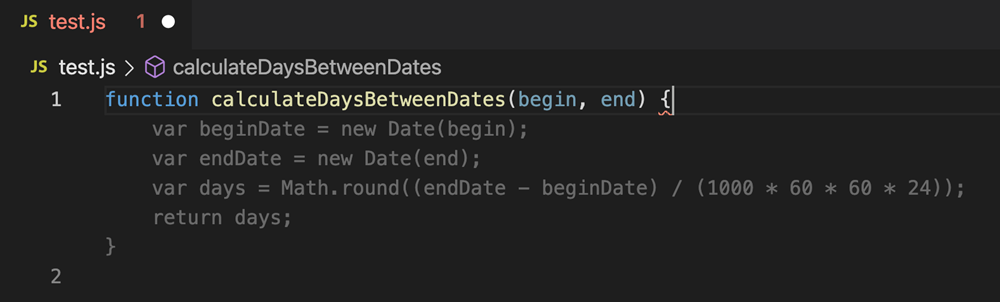
以下示例展示了 Copilot 如何用灰色虚线文本提示 calculateDaysBetweenDates JavaScript 函数的实现:

当您看到内联建议时,可以使用 Tab 键接受。
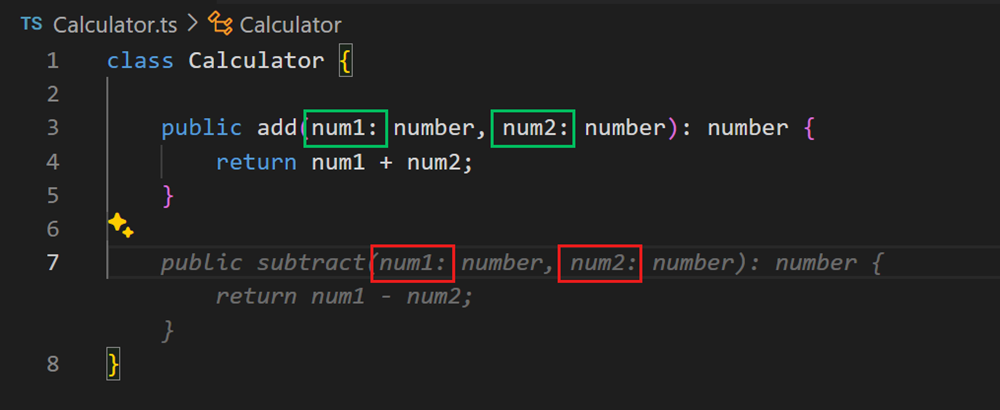
Copilot 尝试为代码建议应用与您代码中已有的相同的编码风格。请注意以下示例中,Copilot 如何为建议的 subtract 方法应用与 add 方法相同的输入参数命名方案。
部分接受建议
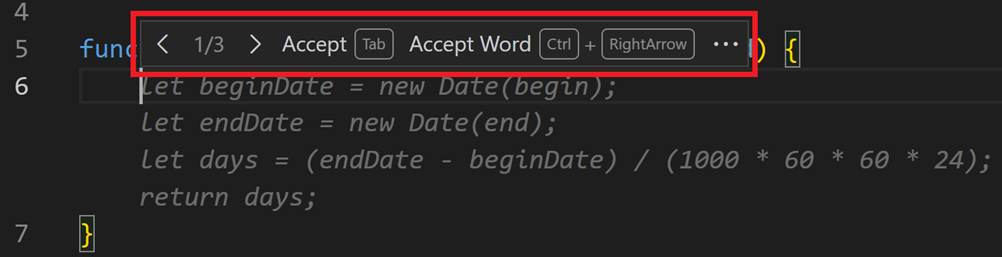
您可能不想接受 GitHub Copilot 的全部建议。您可以使用 Ctrl+Right 快捷键来接受建议中的下一个单词或下一行。
备选建议
对于任何给定的输入,Copilot 可能会提供多个备选建议。您可以将鼠标悬停在建议上以查看其他建议。

从代码注释生成建议
您可以通过使用代码注释来提供您期望的代码提示,而不是依赖 Copilot 提供建议。例如,您可以指定要使用的算法或概念类型(例如,“使用递归”或“使用单例模式”),或者要添加到类中的方法和属性。
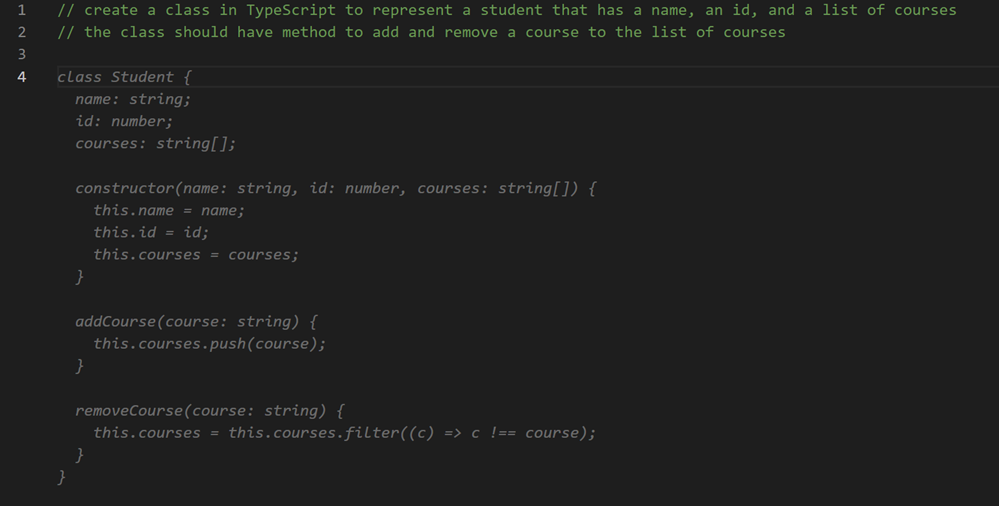
以下示例展示了如何指示 Copilot 创建一个 TypeScript 类来表示学生,并提供有关方法和属性的信息:

启用或禁用内联建议
您可以暂时启用或禁用代码补全功能,可以选择对所有语言启用或禁用,也可以仅对特定语言启用或禁用。
- VS Code 状态栏中的 GitHub Copilot 状态图标指示 GitHub Copilot 是否已启用或禁用。

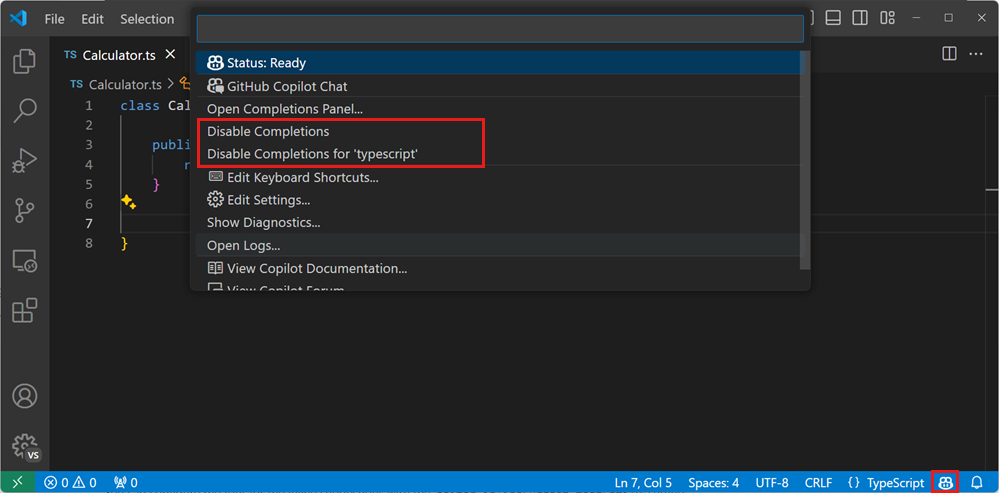
- 要启用或禁用 Copilot 代码补全,首先选择状态栏中的 GitHub Copilot 图标。
- 如果要禁用 GitHub Copilot,系统会询问您是要全局禁用建议,还是要禁用当前正在编辑的文件的语言。要全局禁用 GitHub Copilot 的建议,请选择“全局禁用”。
要禁用 GitHub Copilot 对指定语言的建议,请选择“禁用 <语言>”。
提示和技巧
上下文
为了给你提供相关的代码建议,Copilot 会查看你当前打开的编辑器文件,分析上下文并给出合适的建议。在使用 Copilot 时,打开相关的文件能帮助 Copilot 更好地理解你的项目。
设置
- editor.inlineSuggest.enabled - 启用或禁用代码自动补全。
- editor.inlineSuggest.fontFamily - 设置代码自动补全的字体。
- editor.inlineSuggest.showToolbar - 启用或禁用代码自动补全的工具栏。
- editor.inlineSuggest.syntaxHighlightingEnabled - 启用或禁用代码自动补全的语法高亮。

