最佳实践
在 VS Code 中使用 GitHub Copilot 的最佳实践
本文介绍了如何在 Visual Studio Code 中使用 GitHub Copilot 的最佳实践,方法是使用提示设计和为 GitHub Copilot 提供正确的上下文。
注意:“提示工程”或“提示设计”是您在讨论 AI 时经常听到的一个常用短语,它指的是如何以及将哪些信息打包并发送到 AI API 端点。Copilot 扩展程序会为您完成此过程,但您可以通过提供提示来引导扩展程序。
如果您不熟悉 VS Code 或 GitHub Copilot,您可能需要先查看 GitHub Copilot 概述文章,或者直接进入入门教程。
有多种选项可用于优化您的 Copilot 体验,以获得内联建议和聊天:
- 充分利用内联建议
- 充分利用 Copilot Chat
充分利用 Copilot 内联建议
GitHub Copilot 扩展程序会自动提供建议,以帮助您更有效地编写代码。您可以做一些事情来帮助(“提示”)Copilot 提供最佳建议。好消息是您可能现在已经在做了,因为它们可以帮助您和您的同事理解您的代码。
为 Copilot 提供上下文
当 Copilot 拥有足够的上下文来了解您正在做什么以及您需要什么帮助时,它的效果最佳。就像您在请求同事帮助完成特定编程任务时会向同事提供上下文一样,您也可以对 Copilot 做同样的事情。
打开文件
对于代码补全,Copilot 会查看编辑器中当前打开的文件,以分析上下文并创建合适的建议。在使用 Copilot 时,在 VS Code 中打开相关文件有助于设置此上下文,并让 Copilot 了解项目的更全面的情况。
顶级注释
就像您会向同事做一个简短的高级介绍一样,您正在处理的文件中的顶级注释可以帮助 Copilot 理解您正在创建的各个部分的整体上下文。
适当的包含和引用
最好手动设置工作所需包含项或模块引用。Copilot 可以提出建议,但您可能最了解需要包含哪些依赖项。这也有助于让 Copilot 知道在设计建议时希望它使用哪些框架、库及其版本。
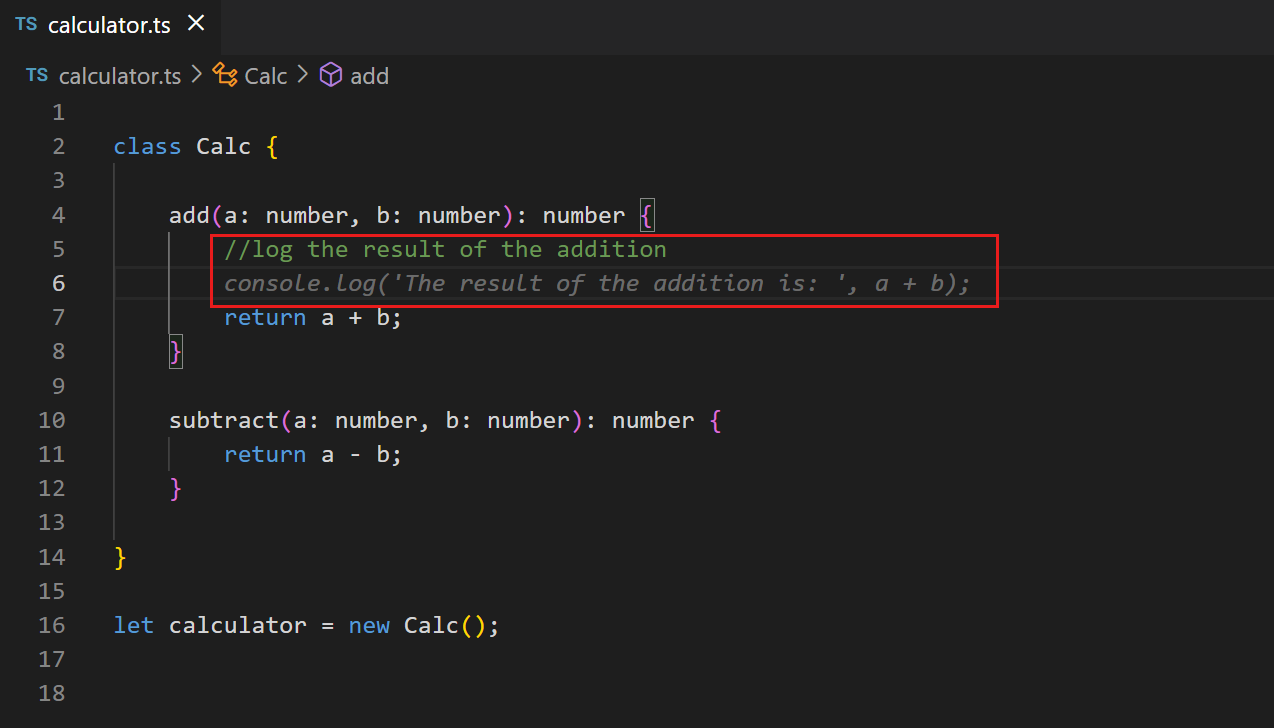
在以下 TypeScript 示例中,我们希望记录 add 方法的输出。当我们没有任何包含项时,Copilot 建议使用 console.log:

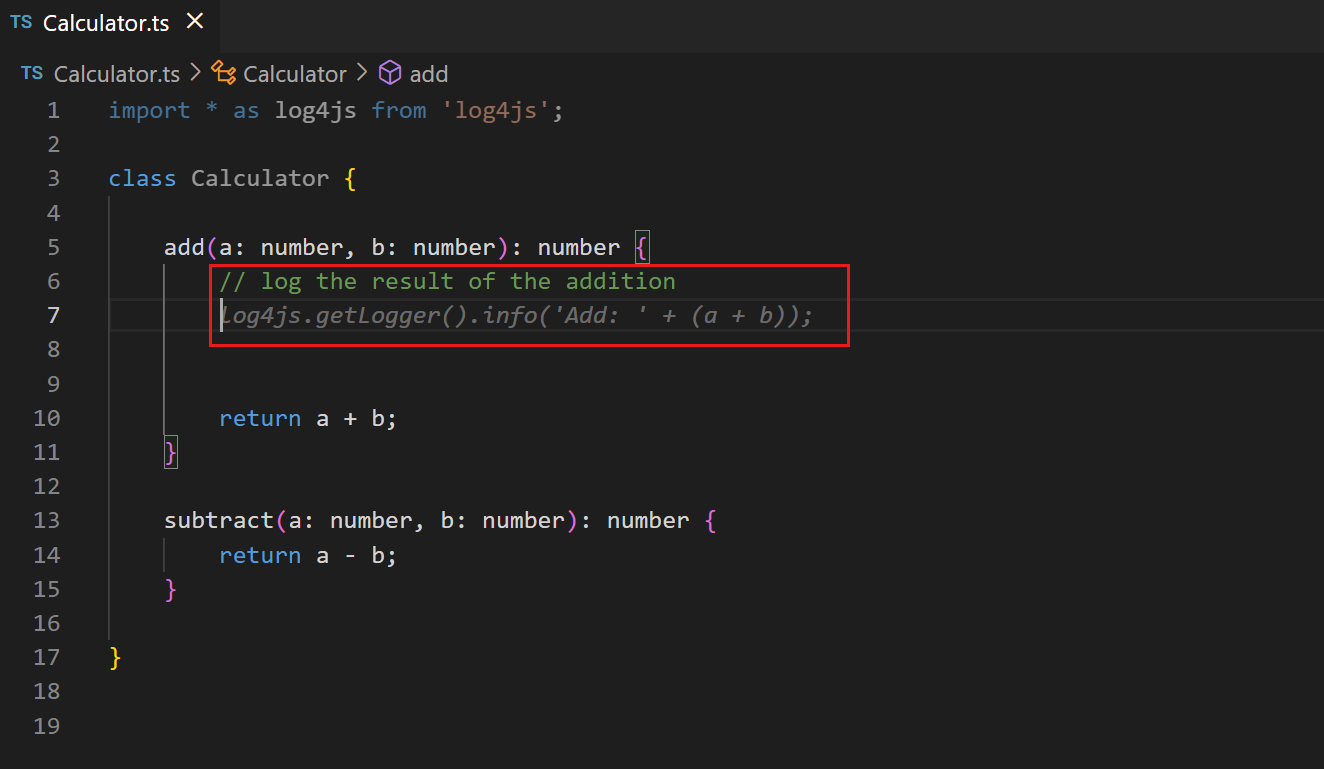
另一方面,当您添加对 Log4js 的引用时,Copilot 建议使用该框架来记录输出:

有意义的函数名称
就像名为 fetchData() 的方法对同事(或几个月后的您)来说意义不大一样,fetchData() 对 Copilot 也没有帮助。使用有意义的函数名可以帮助 Copilot 提供符合您预期的函数体。
具体且范围明确的函数注释
函数名只能在不过于冗长的情况下进行描述。函数注释可以帮助补充 Copilot 可能需要了解的详细信息。
使用示例代码来引导 Copilot
让 Copilot 进入正轨的一个技巧是将与您正在寻找的内容相近的示例代码复制粘贴到打开的编辑器中。提供一个小例子可以帮助 Copilot 生成与您想要实现的语言和任务相匹配的建议。一旦 Copilot 开始提供您想要并实际使用的代码,您可以从文件中删除示例代码。当它默认提供较旧的代码建议时,这对于快速启动 Copilot 到较新的库版本尤其有用。
保持一致并保持高质量标准
Copilot 将会依附于您的代码来生成遵循现有模式的建议,因此“垃圾进,垃圾出”的格言适用。
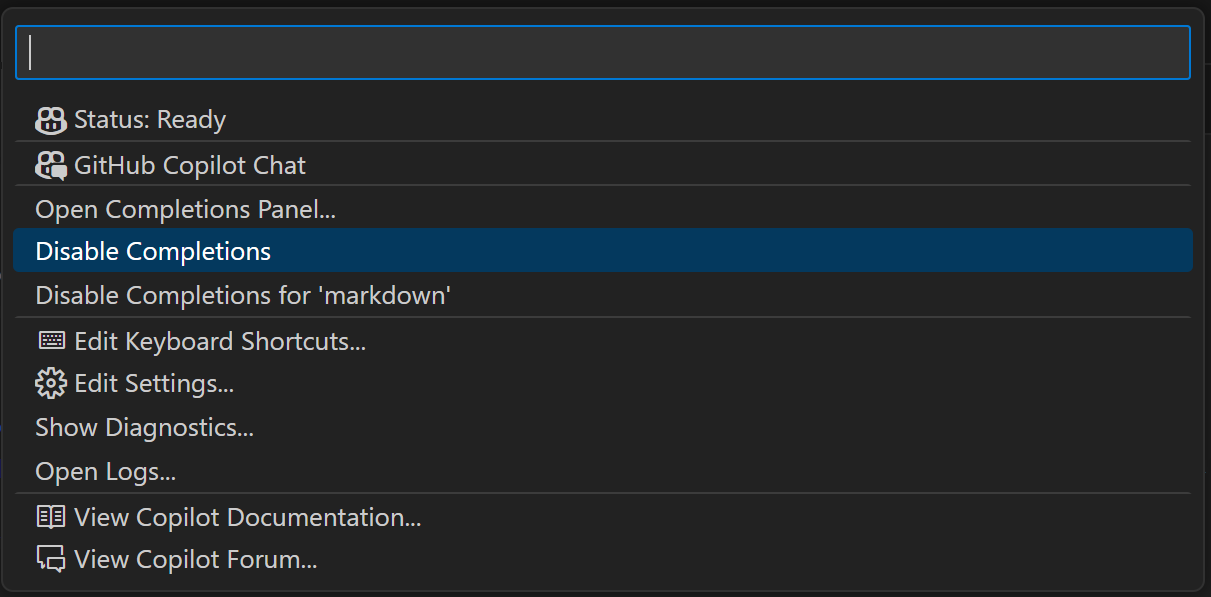
始终保持高标准需要自律。尤其是在您快速且随意地编写代码以使其工作时,您可能希望在“黑客”模式下禁用 Copilot 代码补全功能。您可以从 Copilot 状态菜单暂时禁用代码补全功能。通过选择 Copilot 状态栏项目来调出 Copilot 状态菜单下拉菜单。

从下拉菜单中,您可以完全禁用代码补全功能,或者仅禁用活动文件类型,例如 Markdown 文件。

充分利用 Copilot Chat
您还可以通过安装 GitHub Copilot Chat 扩展程序来通过聊天界面获得 Copilot 的帮助。
当您使用聊天与 GitHub Copilot 交互时,您可以采取一些措施来优化您的体验。
使用聊天参与者和斜杠命令
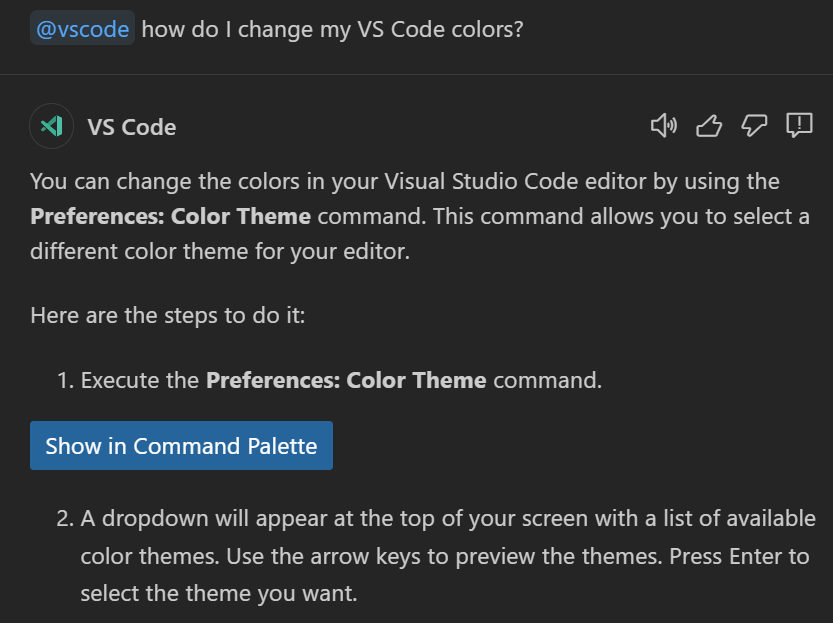
聊天参与者旨在收集有关代码库或特定领域或技术的额外上下文。通过使用适当的参与者,Copilot Chat 可以找到并提供更好的信息发送到 Copilot 后端。例如,如果您想询问有关打开的项目的问题,请使用 @workspace,或者使用 @vscode 来了解有关 VS Code 功能和 API 的更多信息。

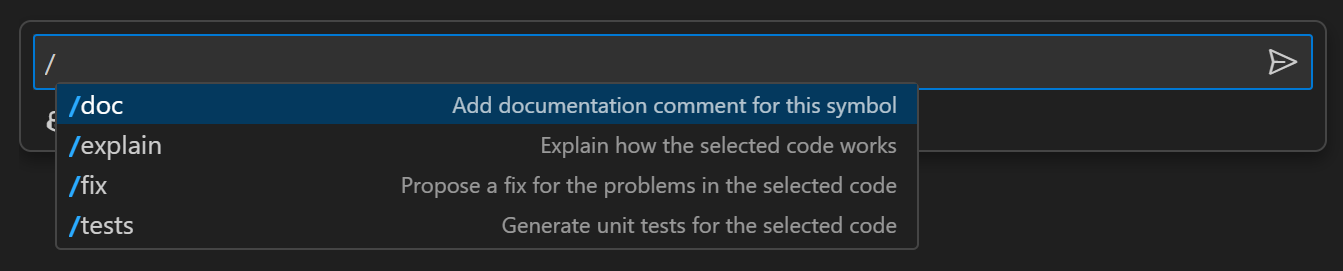
斜杠命令可以帮助 Copilot Chat 在您提问时理解您的意图。您是在了解代码库 (/explain),是想寻求帮助来修复问题 (/fix),还是正在创建测试用例 (/tests)?通过让 Copilot Chat 知道您想要做什么,它可以调整对任务的回复,并提供有用的命令、设置和代码片段。

您可以使用自然语言查询写出项目范围或当前任务,但使用聊天参与者和斜杠命令更简洁明了。
了解有关 Copilot Chat 中的聊天参与者和斜杠命令的更多信息。
使用聊天变量来设置上下文
聊天参与者(例如 @workspace 或 @vscode)可以贡献提供特定领域上下文的聊天变量。您可以通过使用 # 符号在聊天提示中引用聊天变量。通过使用聊天变量,您可以更具体地说明聊天提示中包含的上下文。
例如,#file 变量允许您在聊天提示中引用工作区中的特定文件。这有助于通过提供有关您正在处理的文件的上下文来使 Copilot Chat 的答案与您的代码更相关。您可以提出诸如“你能否建议改进 #file:package.json?”或“如何在 #file:devcontainer.json 中添加扩展程序?”之类的问题。通过使用 #file 变量,您可以获得更具针对性和准确的回复。
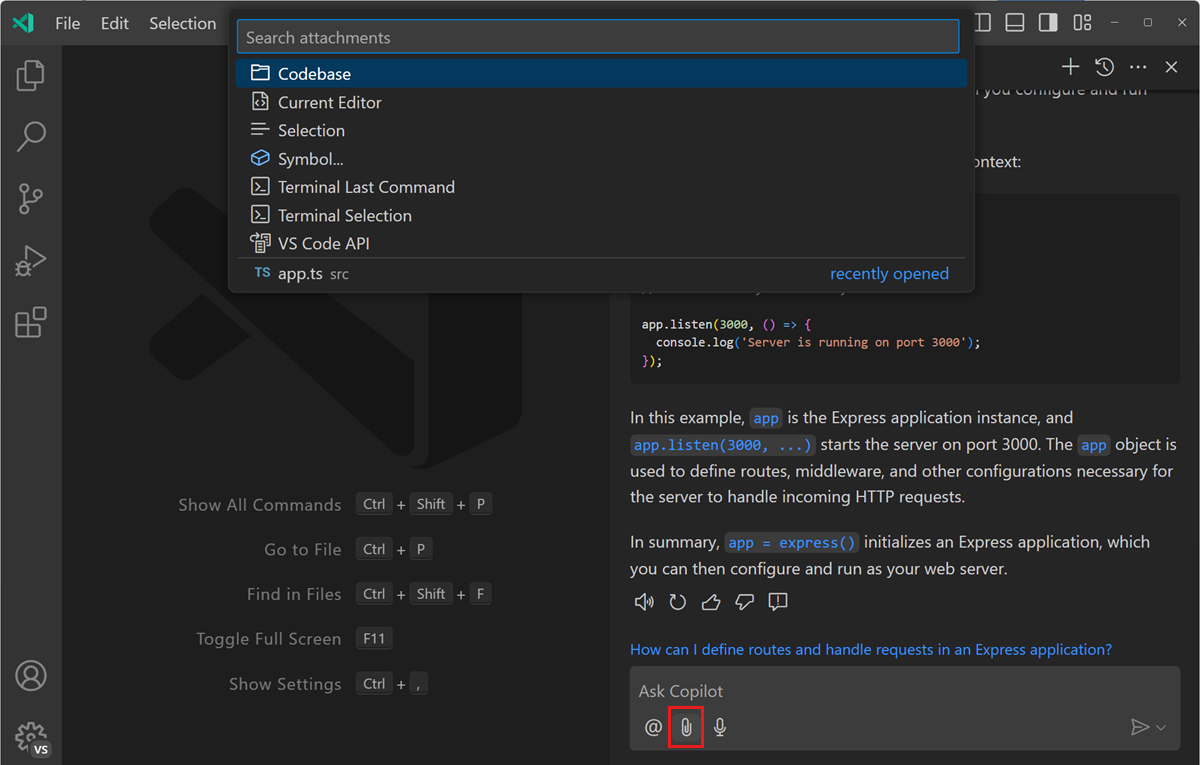
您还可以使用聊天视图中的“附加上下文”按钮向聊天消息添加上下文。然后,您可以从快速选择中选择特定的上下文类型,例如当前选择、工作区中的一个或多个文件,或源代码中的一个或多个符号。

具体且简洁
当您要求 Copilot 做某事时,请具体说明您的要求,并将大型任务分解成单独的较小任务。例如,不要要求 Copilot 创建一个使用 TypeScript 和 Pug 并拥有从 MongoDB 数据库检索数据的产品页面的 Express 应用程序。相反,首先要求 Copilot 使用 TypeScript 和 Pug 创建 Express 应用程序。接下来,要求添加产品页面,最后要求从数据库检索客户数据。
当您要求 Copilot 执行特定任务时,请具体说明要使用的输入、输出、API 或框架。提示越具体,结果越好。例如,不要使用“从数据库读取产品数据”,而应使用“按类别读取所有产品,以 JSON 格式返回数据,并使用 Mongoose 库”。
迭代您的解决方案
在向 Copilot Chat 寻求帮助时,您不会只局限于第一个回复。您可以迭代并提示 Copilot 改进解决方案。Copilot 同时拥有生成的代码的上下文以及您当前的对话。
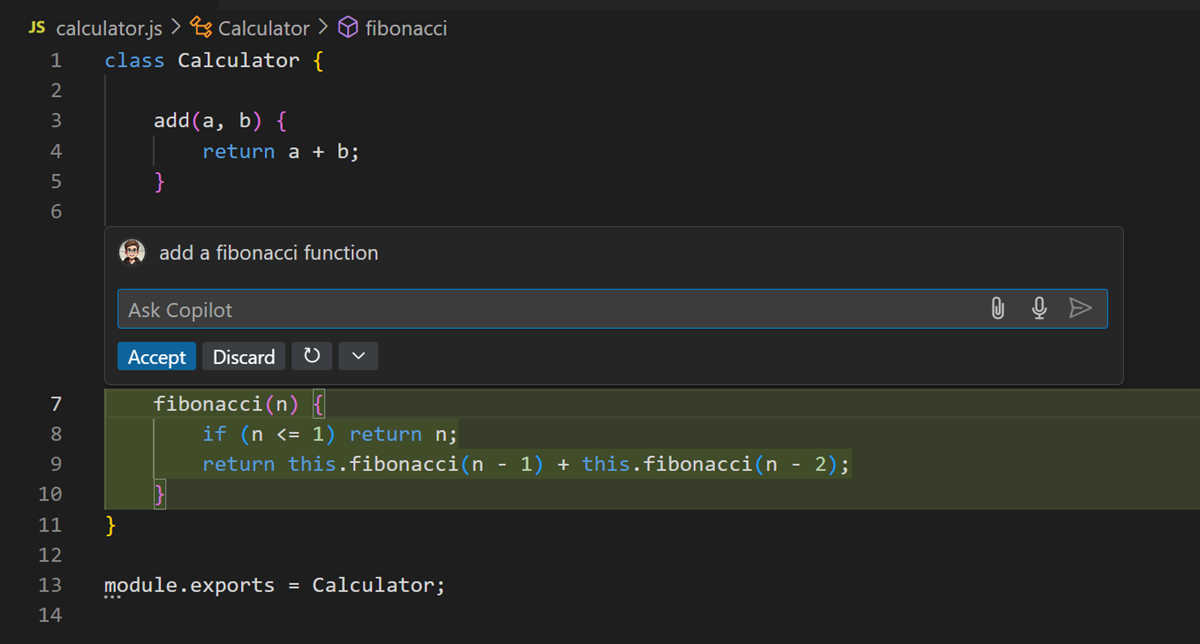
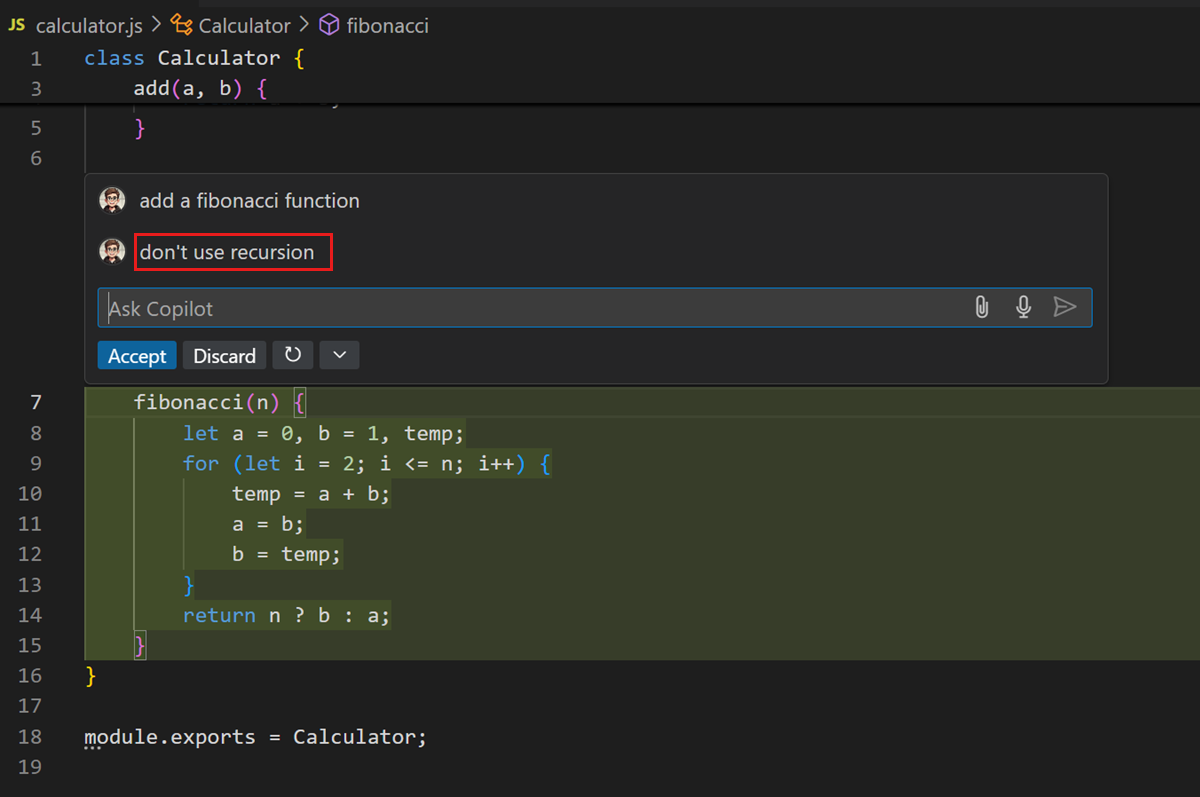
以下是一个使用内联聊天创建计算斐波那契数的函数的示例:

也许您更喜欢不使用递归的解决方案:

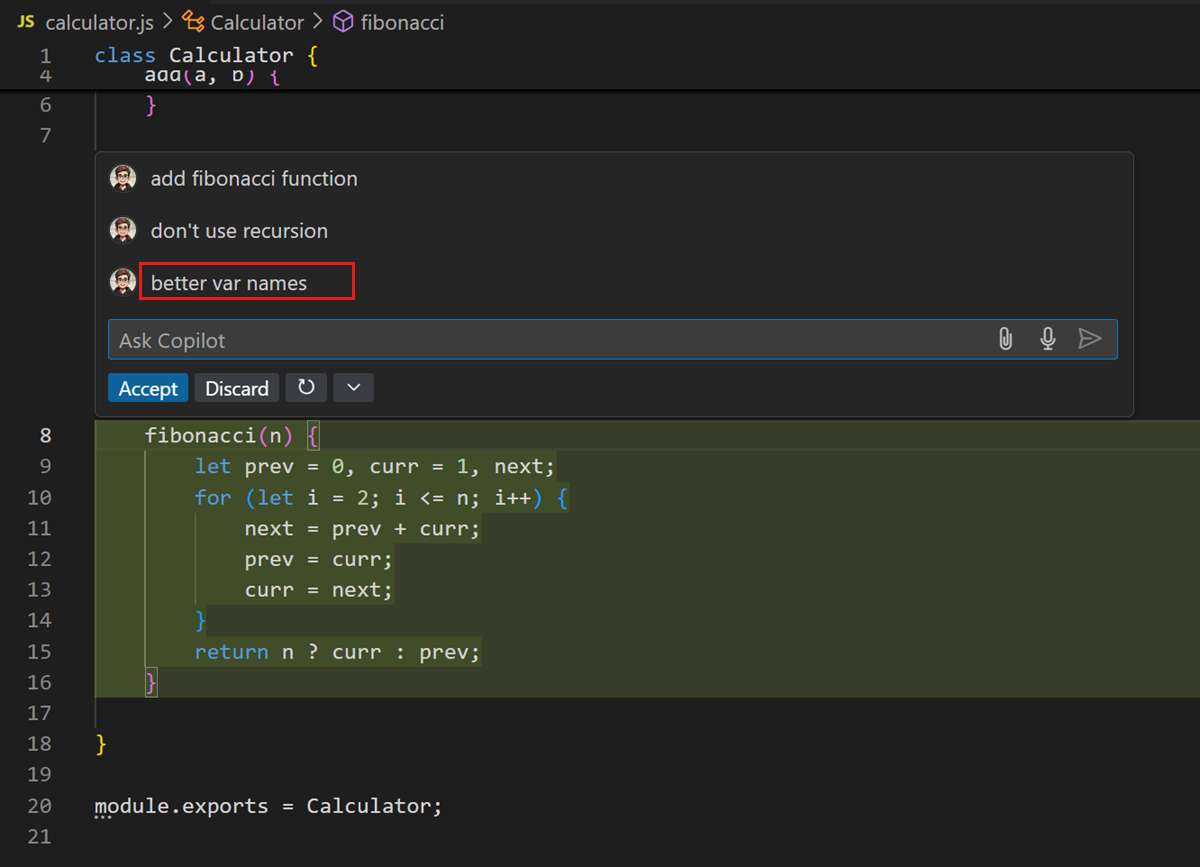
您甚至可以要求 Copilot 遵循编码约定或改进变量名:

即使您已经接受了结果,您也可以随时要求 Copilot 稍后迭代代码。

