插件市场
豆包 MarsCode IDE 支持 VSCode 插件体系,提供的插件来自Open VSX。在豆包 MarsCode IDE 中,你可以通过插件市场来查找、安装和管理插件,使用插件来拓展豆包 MarsCode IDE 的功能。
插件类型
豆包 MarsCode IDE 不支持主题插件。
支持的插件类型如下:
|
类型
|
说明
|
|
语言支持
|
语言支持类插件可以为豆包 MarsCode IDE 添加对某种编程语言的支持,例如 Python、JavaScript、Java 等。它们可以提供语法高亮、代码补全、代码格式化等功能,使代码编写更加方便。
|
|
工具
|
工具类插件可以为豆包 MarsCode IDE 添加各种工具,例如 Git、Docker、Markdown 编辑器等。它们可以帮助你更好地管理代码、构建应用程序、编写文档等。
|
|
其他
|
其他插件包括各种各样的功能,例如代码检查、代码重构等。它们可以帮助你更高效地编写代码,提高代码质量和可读性。
|
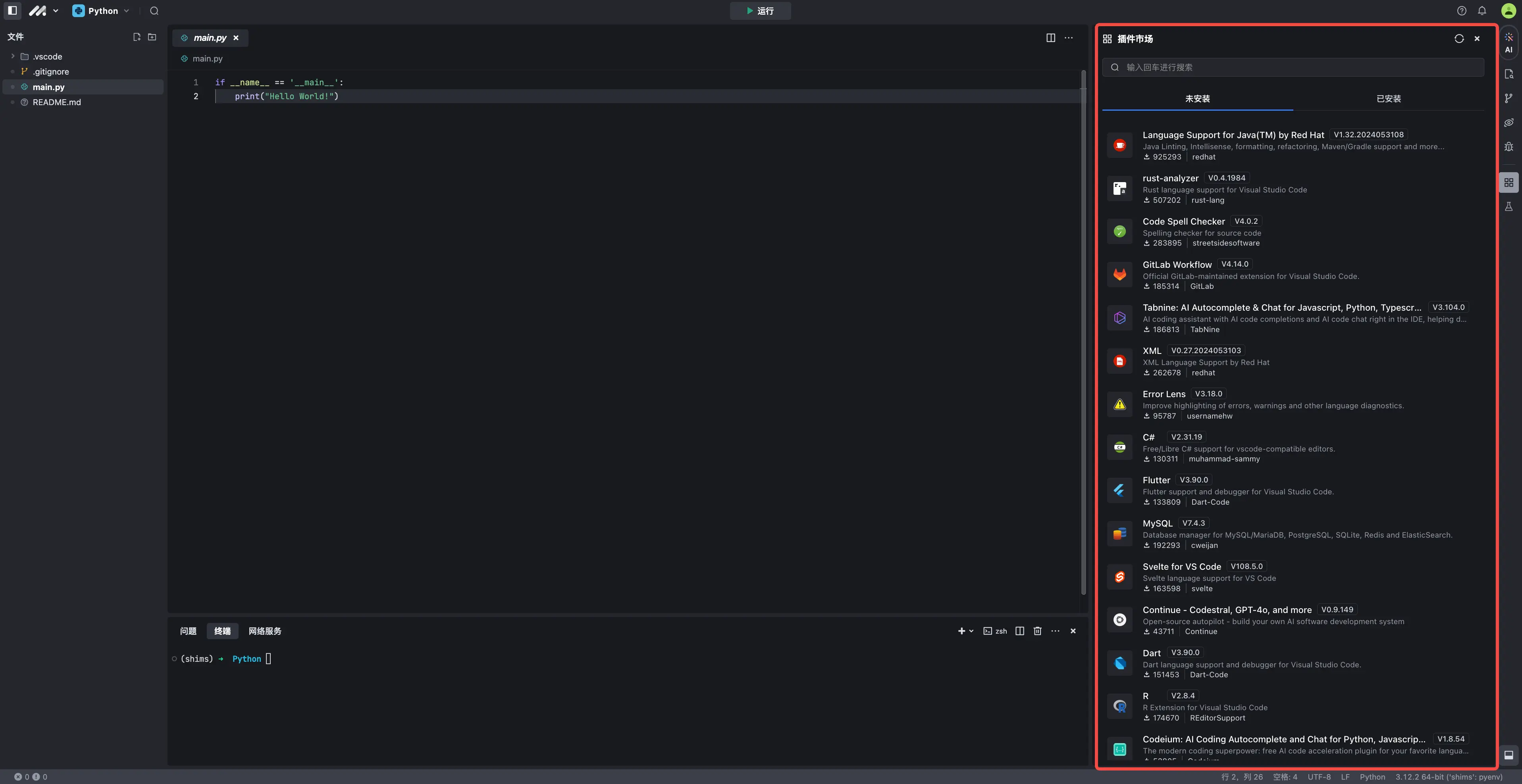
打开插件市场
插件市场图标位于侧边栏。点击后即可打开 插件市场 窗口,你可以在该窗口中查看未安装和已安装的插件,也可以通过关键字来搜索插件。

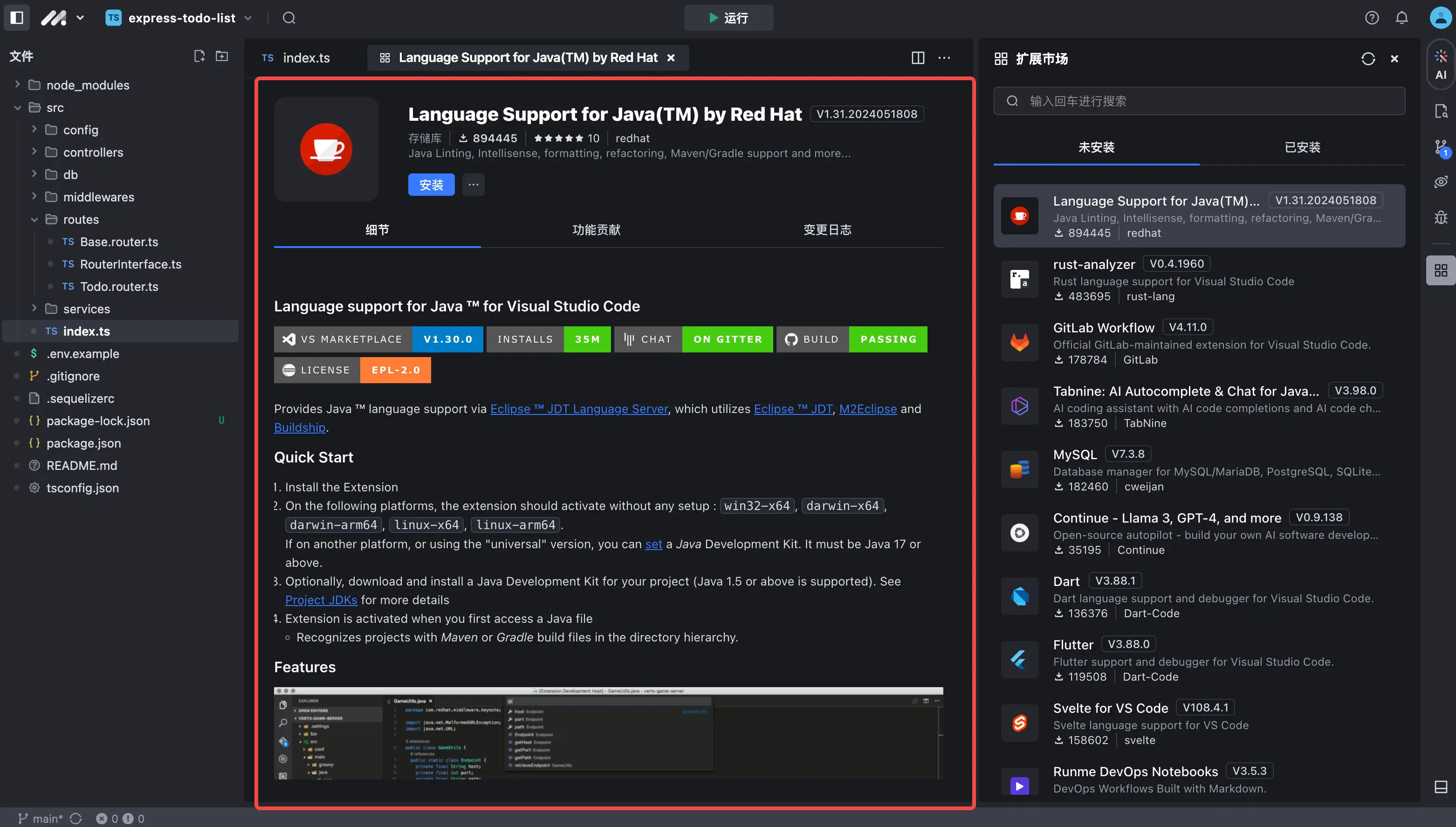
查看插件详情
打开插件市场后,点击列表中的任意插件,即可打开该插件的详情页。详情页中展示该插件的使用说明、功能特性和更新日志。

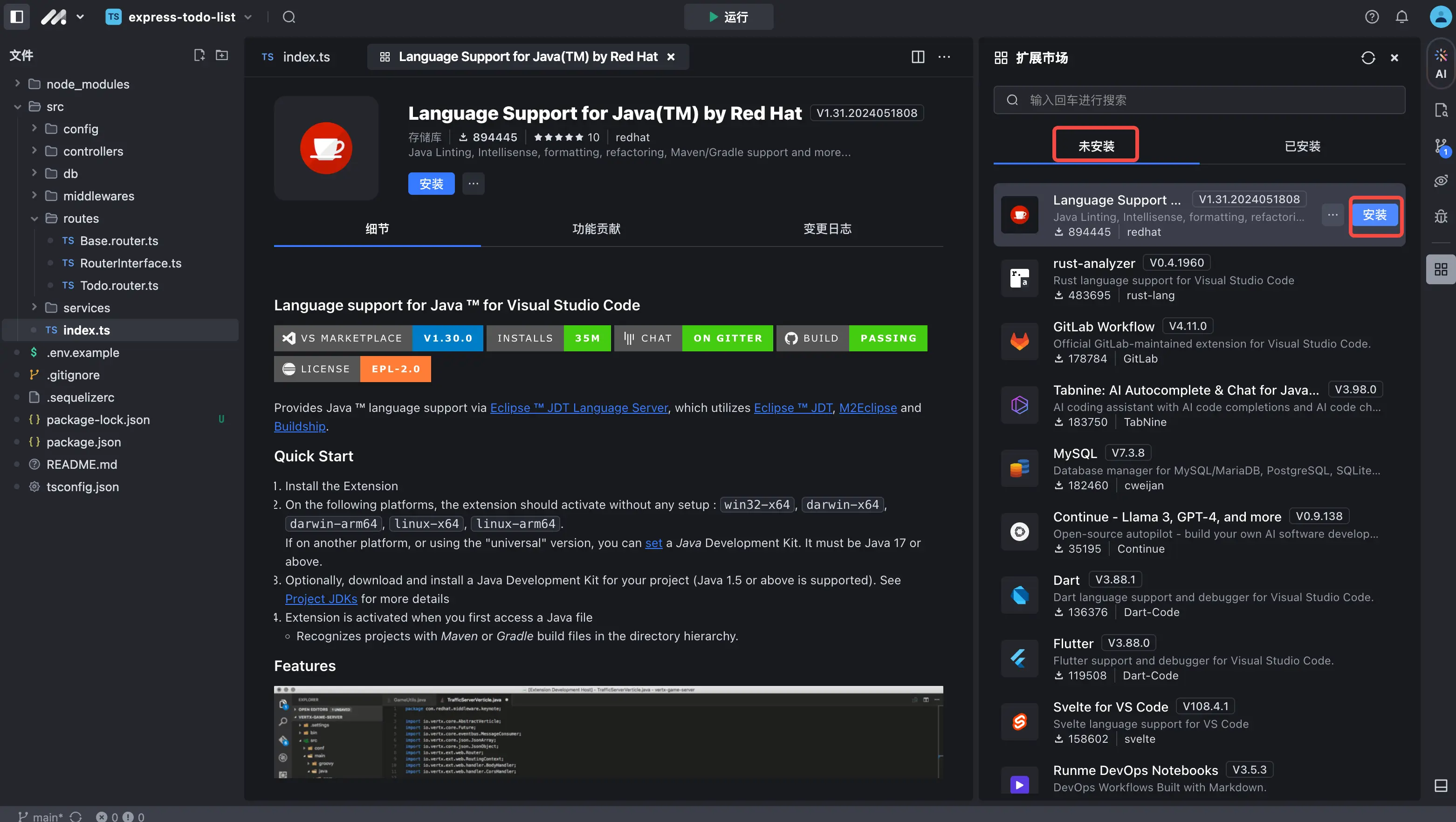
安装插件
在 未安装 列表中,将鼠标悬浮至某个插件上,然后点击右侧的 安装 按钮,安装该插件。安装成功后,该插件会被添加至 已安装 列表。

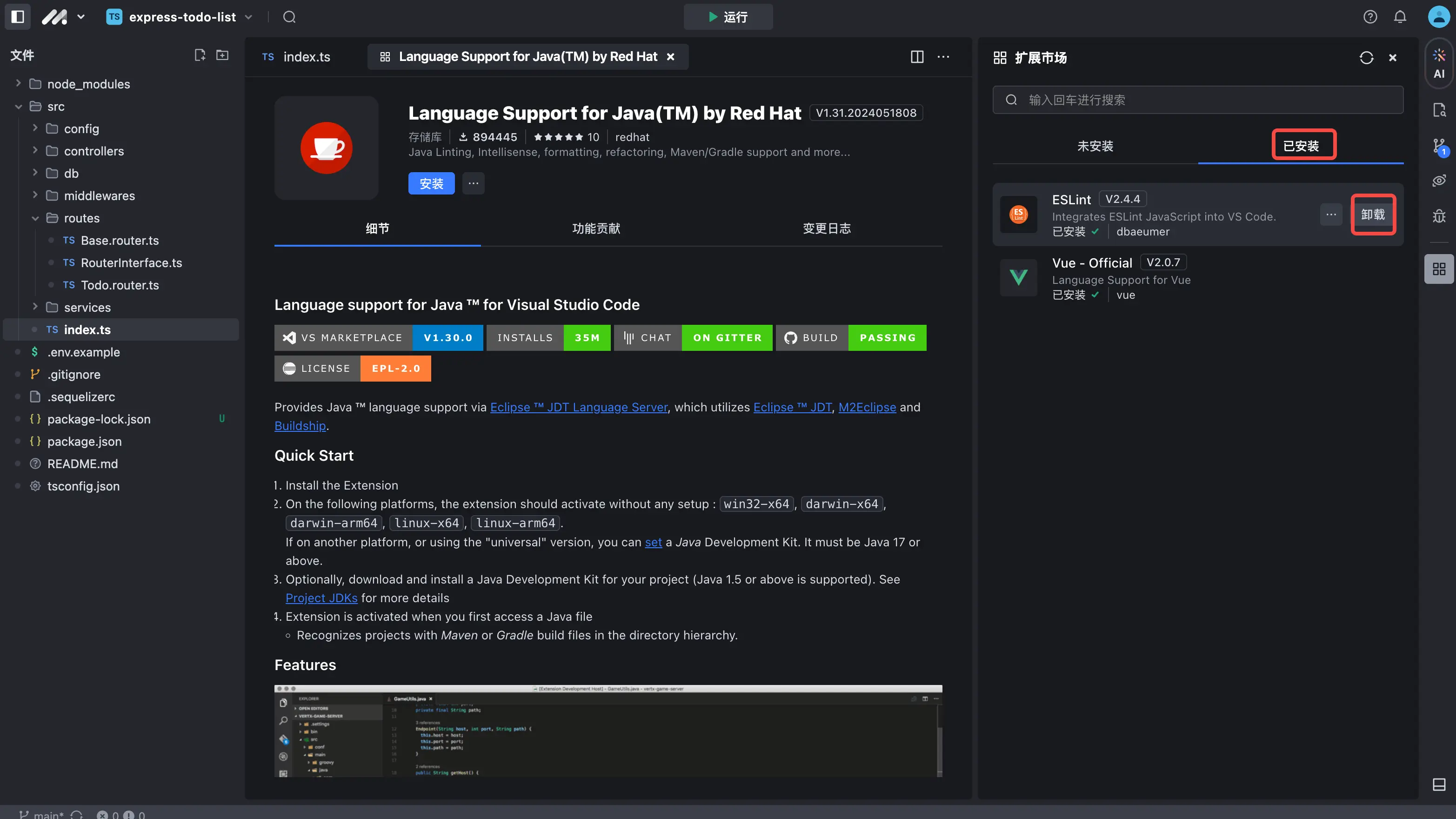
卸载插件
若不想继续使用某个插件,可以前往 已安装 列表,将鼠标悬浮至该插件上,然后点击 卸载 按钮,卸载该插件。

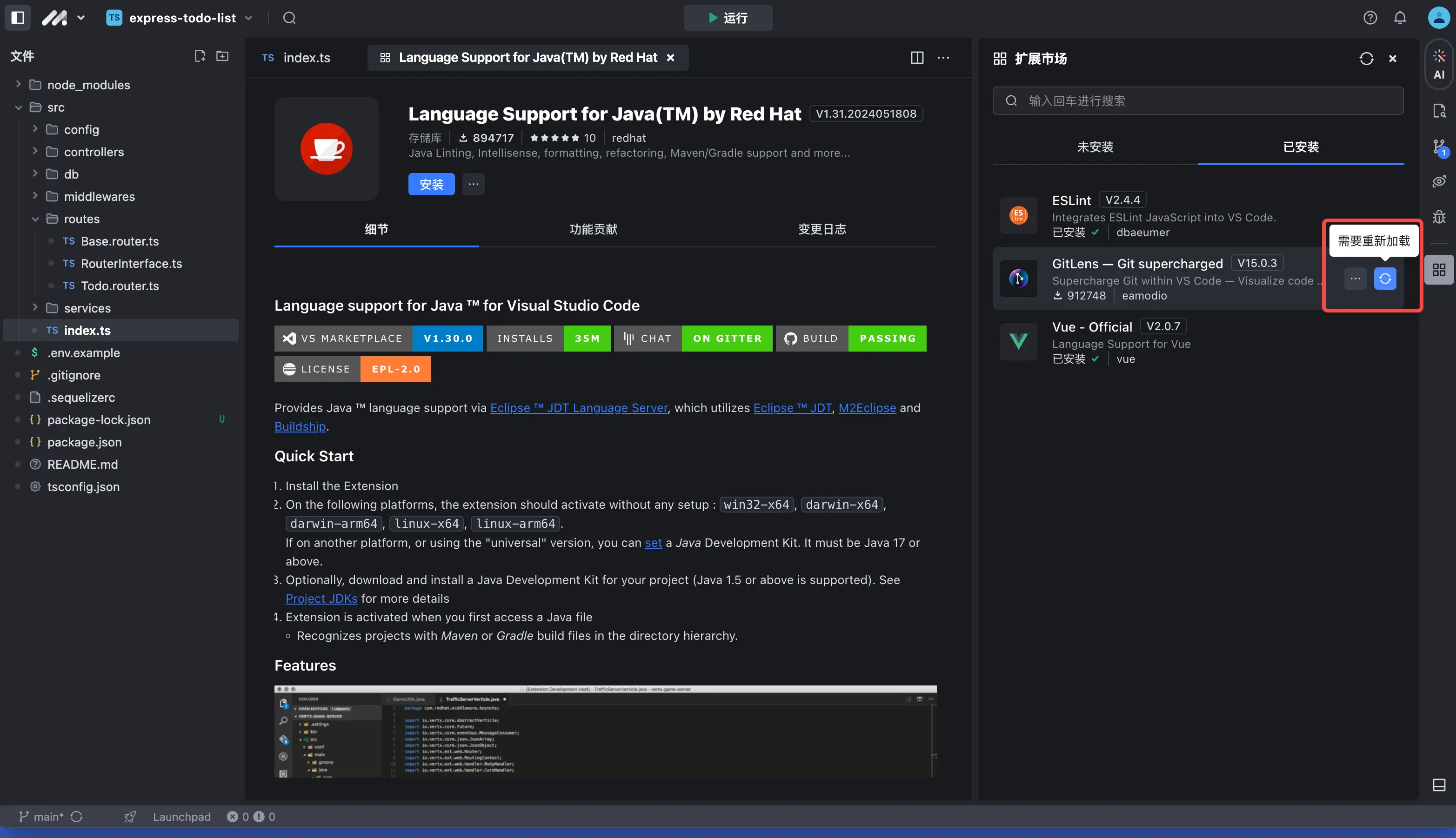
部分插件卸载后需要刷新才会生效,你可以手动刷新页面或者点击 刷新 按钮。

更新插件版本
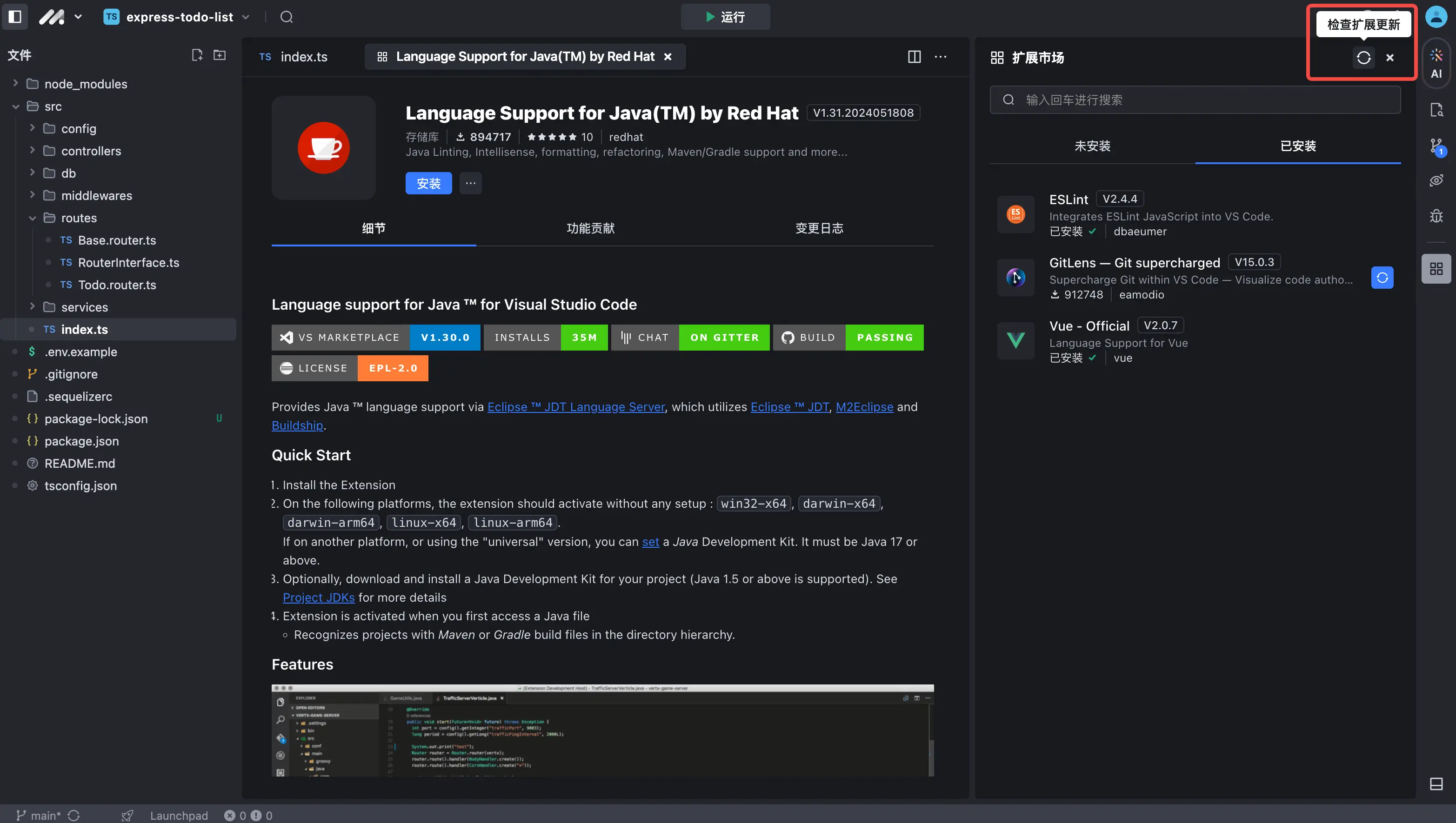
激活插件市场时,系统会自动更新已安装插件的版本。你也可以点击窗口右上角的 更新 按钮,触发版本更新。

自定义插件
开发插件
豆包 MarsCode IDE 支持 VSCode 插件体系,插件开发可以参考https://code.visualstudio.com/api。
发布插件
豆包 MarsCode IDE 的插件源均来自于 Open VSX,如果希望在 MarsCode 中使用自己开发的插件,将其发布到 Open VSX 市场即可,请参考https://git_hub.com/eclipse/openvsx/wiki/Publishing-Extensions。

