用户界面
2024-11-27 15:23 更新
本文介绍豆包 MarsCode IDE 工作空间中的各个模块及功能。
基本布局

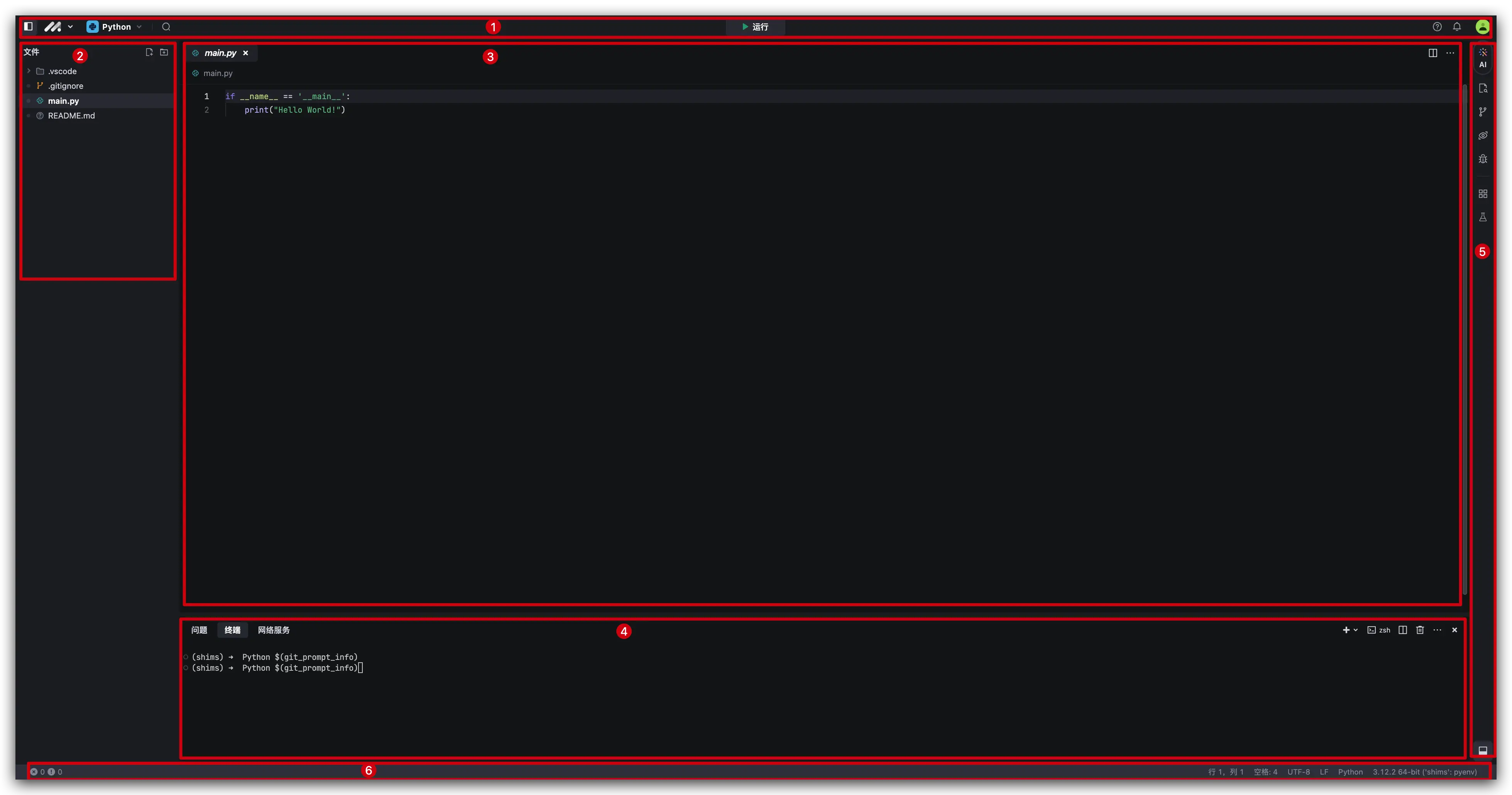
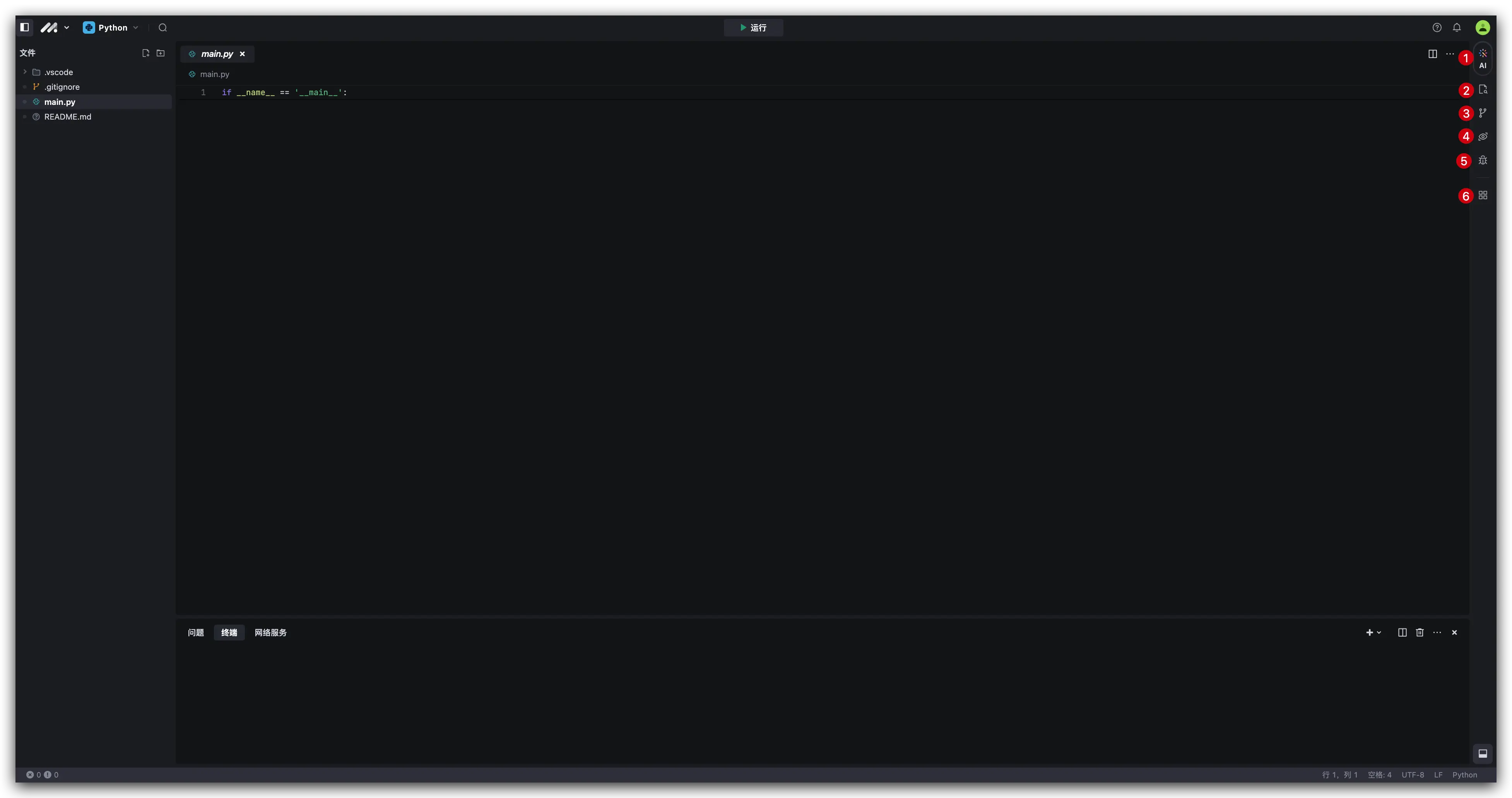
豆包 MarsCode IDE 的工作空间由以下六部分组成。
编号
| 名称
| 说明
|
1
| 顶部导航栏
| 位于界面顶部,用于展示用户、项目、容器环境、通知相关的信息。
|
2
| 文件导览区域
| 位于界面左侧,用于展示项目的目录结构。
|
3
| 编辑器
| 位于界面正中,用于编辑文件内容。
|
4
| 底部面板
| 位于编辑器下方,用于展示错误信息、输入命令行、查看网络服务等。
|
5
| 侧边栏
| 位于界面右侧,用于展示豆包 MarsCode IDE 集成的内部能力与第三方扩展能力。
|
6
| 状态栏
| 位于界面底部,用于显示一些额外的编辑状态信息。
|
顶部导航栏
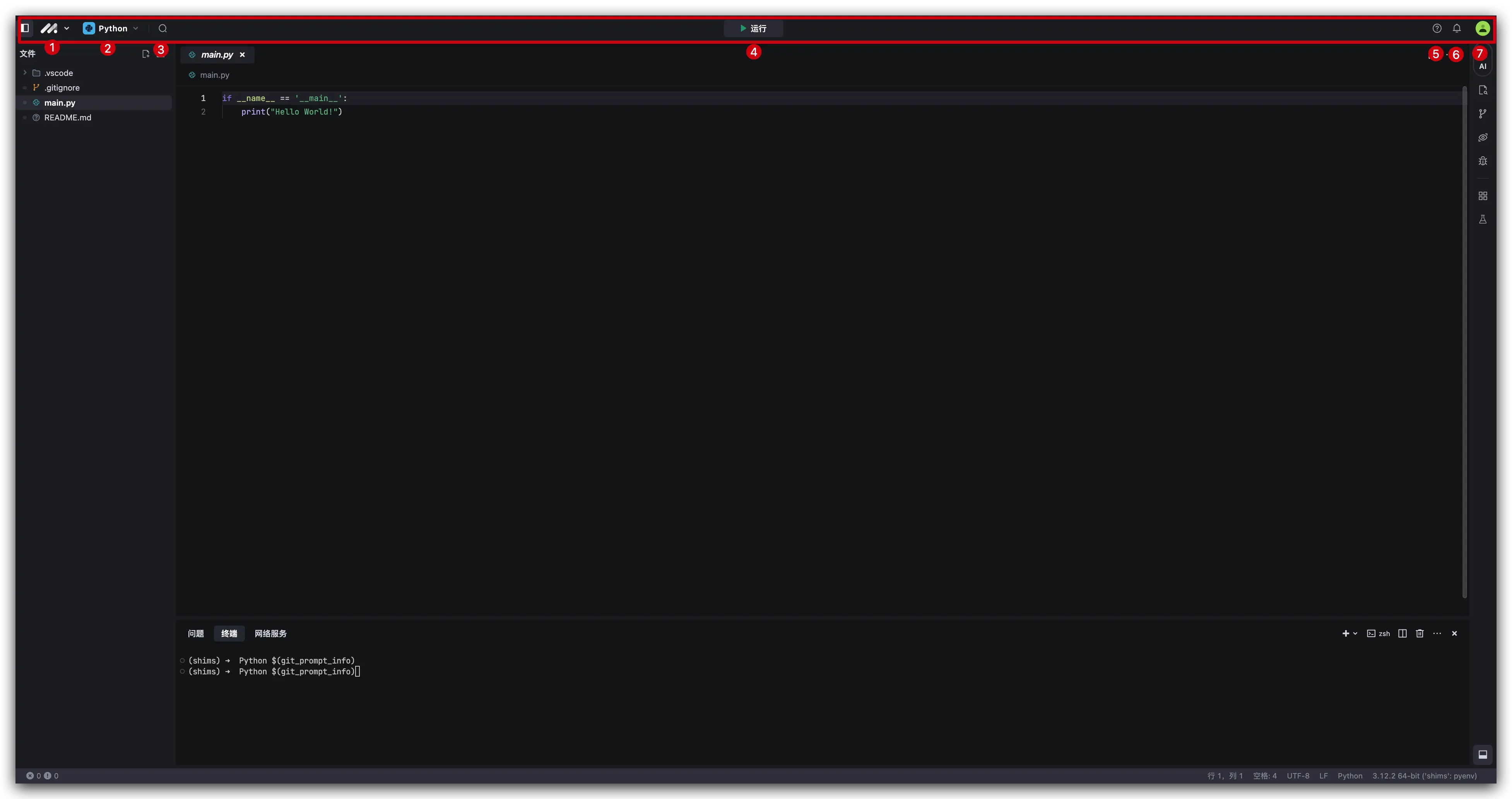
顶部导航栏提供了菜单、项目信息展示、文件搜索等能力。

顶部导航栏的详细说明如下:
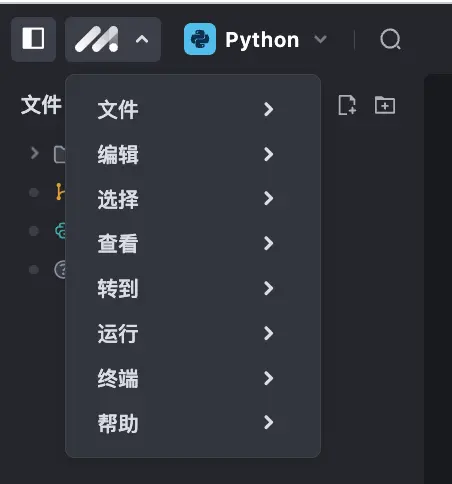
1、点击 Logo 后,显示菜单。

2、点击后,展示项目信息,包括项目名称、简介、资源占用等。

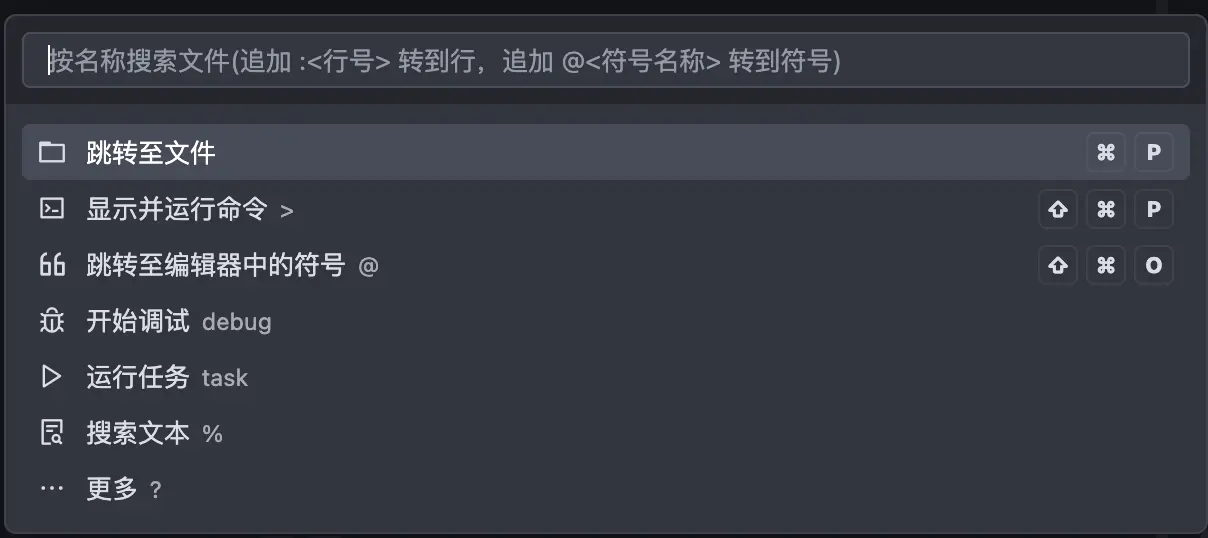
3、点击后,打开项目文件搜索浮窗。

4、点击后,运行项目。
5、点击后,跳到产品手册,可查看使用说明。

6、点击后,显示通知面板。

7、点击后,显示以下菜单。你可以修改头像和用户名、前往豆包 MarsCode 产品首页、打开设置面板等。

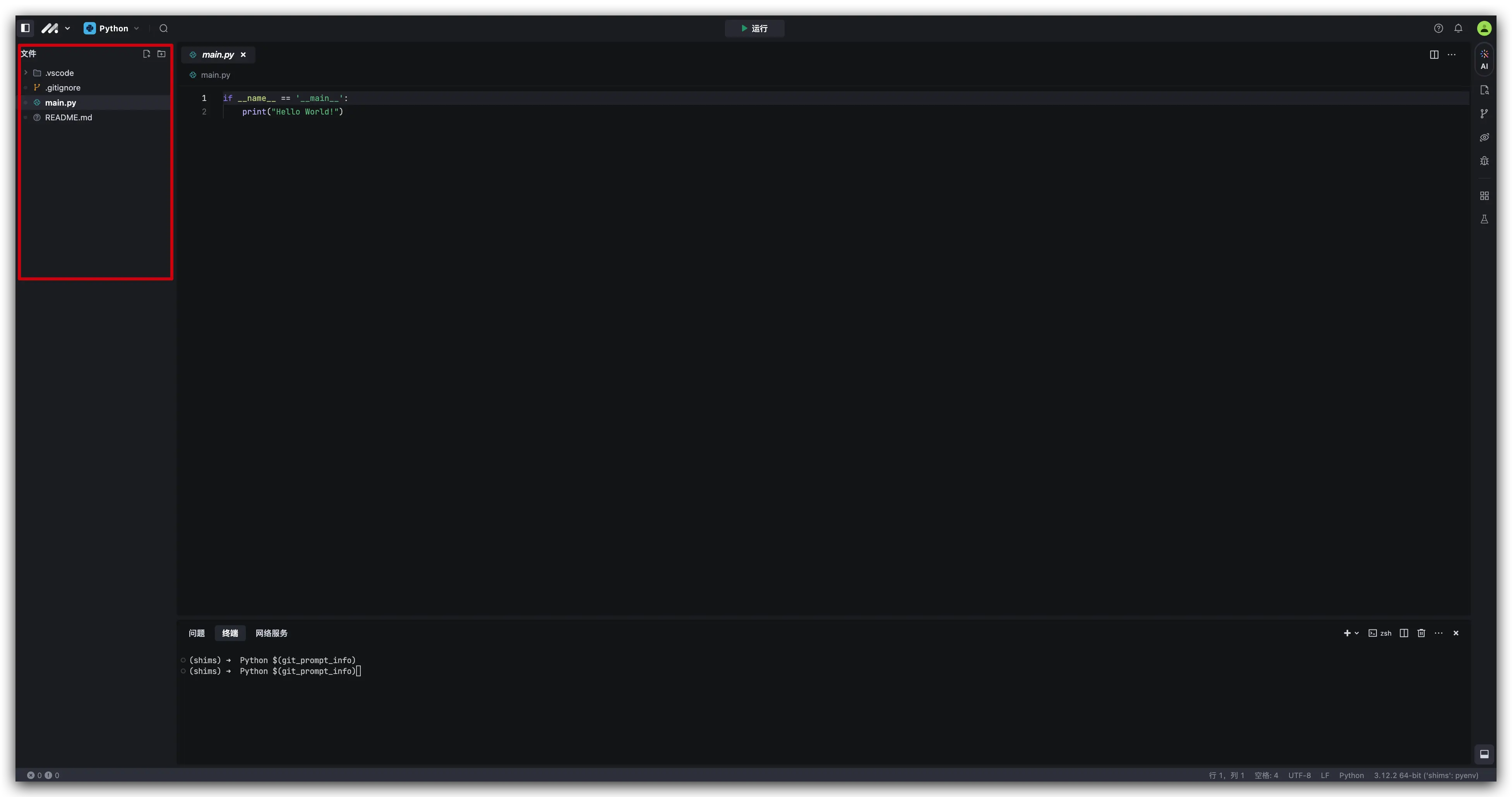
文件导览区域(Explorer)
文件导览区域由一个树状的文件列表构成,如下图所示。你可以在该区域进行以下操作:
- 查看项目的目录结构。
- 通过右上角的“新建文件”和“新建文件夹”按钮创建文件和文件夹。
- 管理文件和文件夹,包括打开、复制、剪切、删除、重命名等。

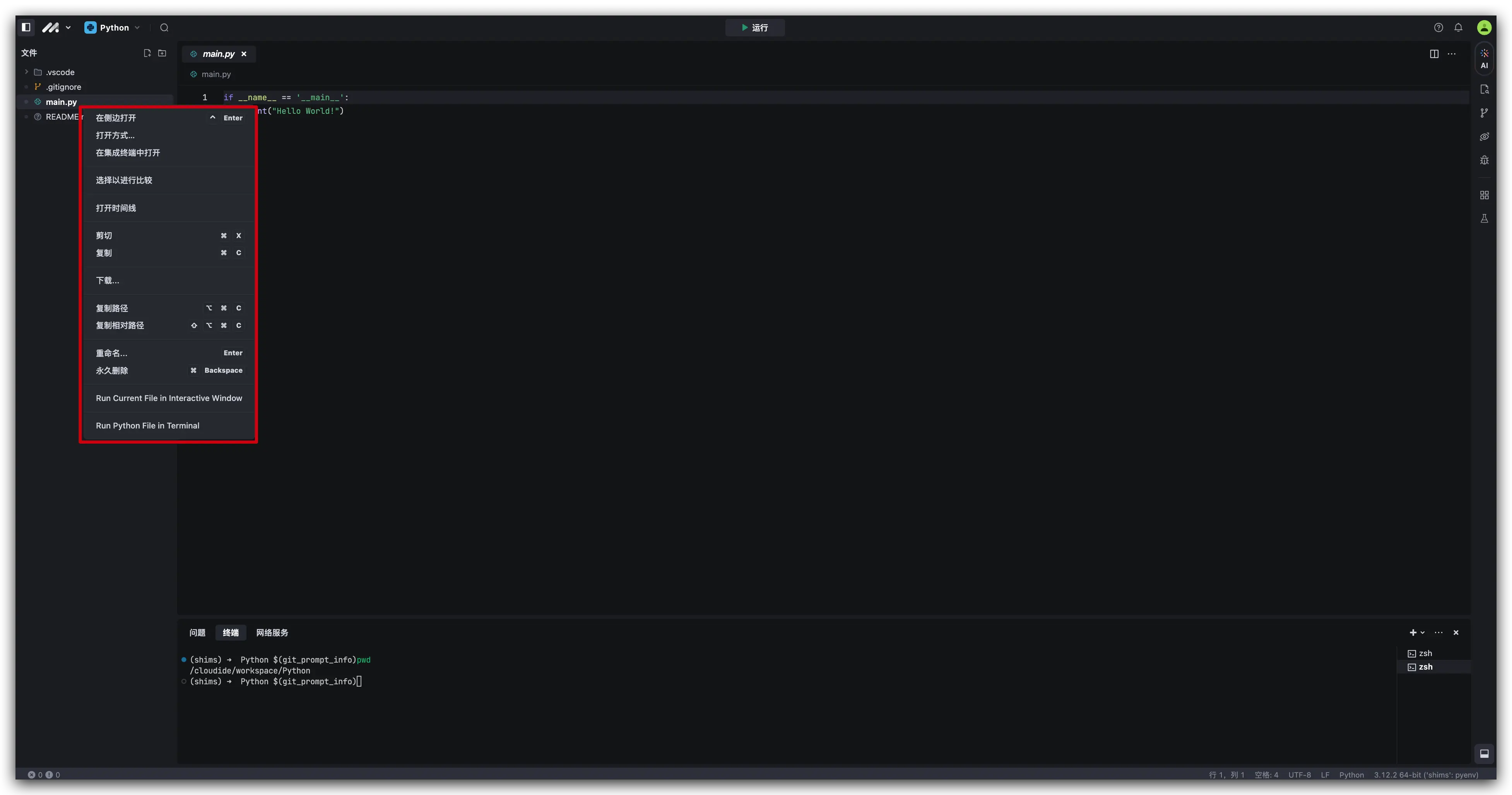
将鼠标悬浮至某个文件或文件夹上时,点击右键后会显示快捷菜单。快捷菜单提供更丰富的功能。例如,若你希望在内置终端中打开文件所处的目录,则可以选择快捷菜单中的 在集成终端打开 选项。

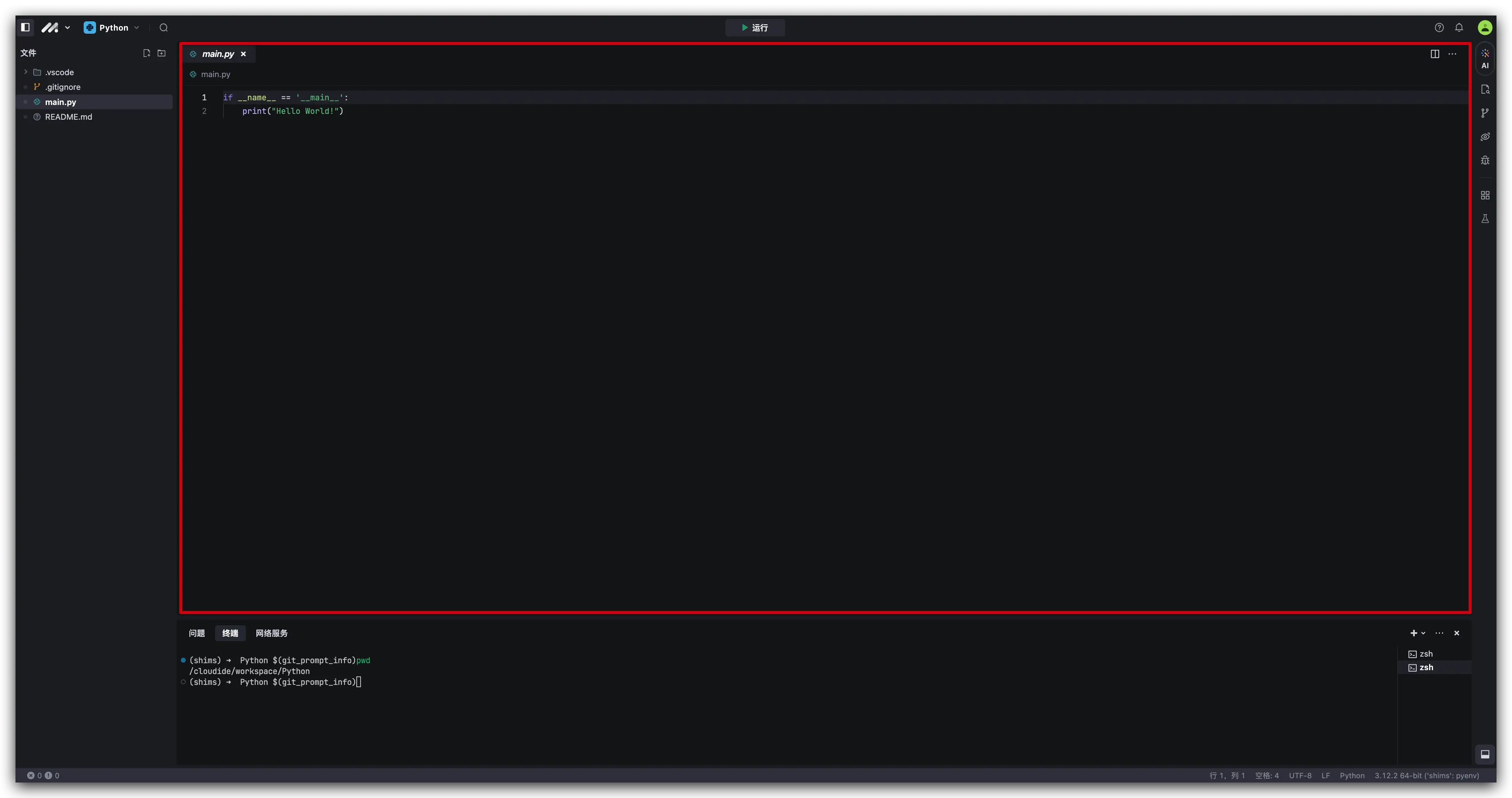
编辑器
编辑器位于界面正中,用于编辑文件内容。你可以使用快捷键(macOS:Command + I;Windows:Ctrl + I)在编辑器内唤起嵌入式 AI 对话框,使用 AI 能力。若想了解更多 AI 能力相关信息,参考《AI 能力》章节。

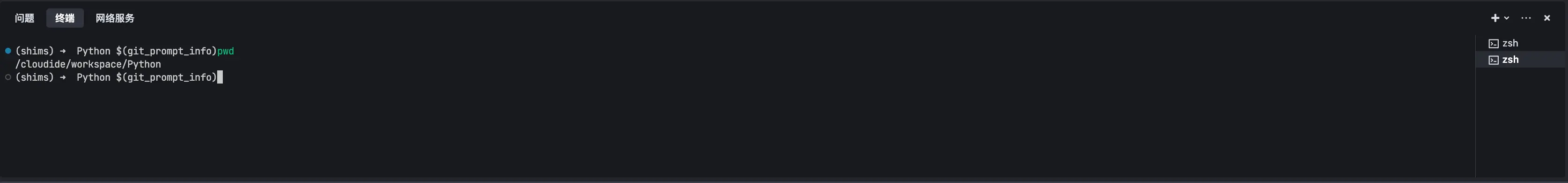
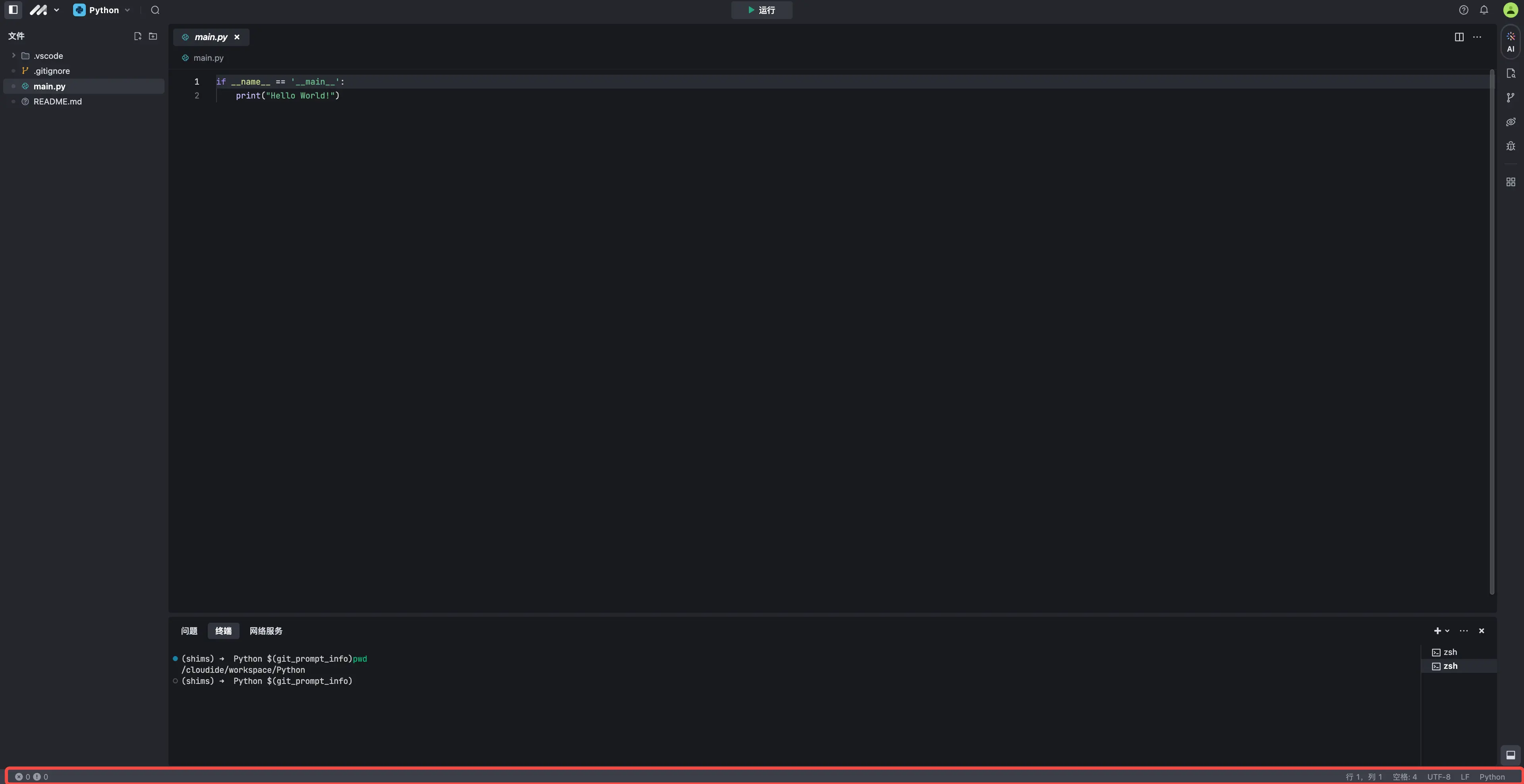
底部面板
底部面板展示问题、终端、网络服务等功能。

以下为底部面板各个标签页功能的说明:
名称
| 描述
|
问题
| 显示在工作空间中检测到的问题。
|
终端
| 执行命令。
|
网络服务
| 显示项目运行后的 IP 和端口信息,可以在在浏览器内访问。详细信息参考《网络服务》一文。
|
侧边栏(Activity Bar)
主侧边栏分为三个部分:AI 助手按钮、内置工具区域、第三方插件区域。

侧边栏各按钮说明如下:
编号
| 名称
| 说明
|
1
| AI 编程助手
| AI 编程助手入口。点击后,将唤起侧边对话框。详细信息参考《AI 能力》章节。
|
2
| 搜索
| 提供项目级别的文件搜索、替换能力。
|
3
| 源代码管理
| 提供空间内项目源代码的提交、拉取等能力。
|
4
| Web 预览
| 运行前后端项目后,可以通过指定 URL 来预览项目。详细信息参考《Web 预览》一文。
|
5
| 调试
| 调试项目代码
|
6
| 插件市场
| 插件市场。用于安装 Open VSX 市场中提供的 VSCode 插件供豆包 MarsCode IDE 使用。详细信息参考《插件市场》一文。
|
状态栏
显示一些额外的编辑状态信息,例如错误信息、当前的行号/列号、当前编码方式等。

← 资源限制

