编程小白如何打造自己的导航网站
要做一个导航网站,需要什么技术?在2024年之前你需要学习 HTML、CSS、JavaScript、Node.js、Next.js、Typescript。 现在你只需要知道你要要什么,通过提示词,AI 就能帮你实现。
编程知识仍然重要,但是好的反馈更重要。
我们的最终目的是做出产品,而不是成为一个程序员。
本文介绍如何利用 bolt.new 快速上线一个导航网站。
Step 1:了解导航网站的基本组成。
Step 2:用提示词和 bolt.new 持续迭代网站。
Step 3:部署上线。
这是系列教程的第一篇,我会完成一个导航网站的开发。我最近在做一个导航网站 https://aiselect.site 。做了第1版之后发现导航网站是一个典型的教学项目,于是我重头开始做一遍,给大家演示如何使用 AI 工具打造一个导航网站。 适合阅读本教程的人群:
- 产品经理
- 其他非技术人员
- 青少年
完成本教程不需要编程经验,但需要有创建产品的热情。
什么是导航网站?
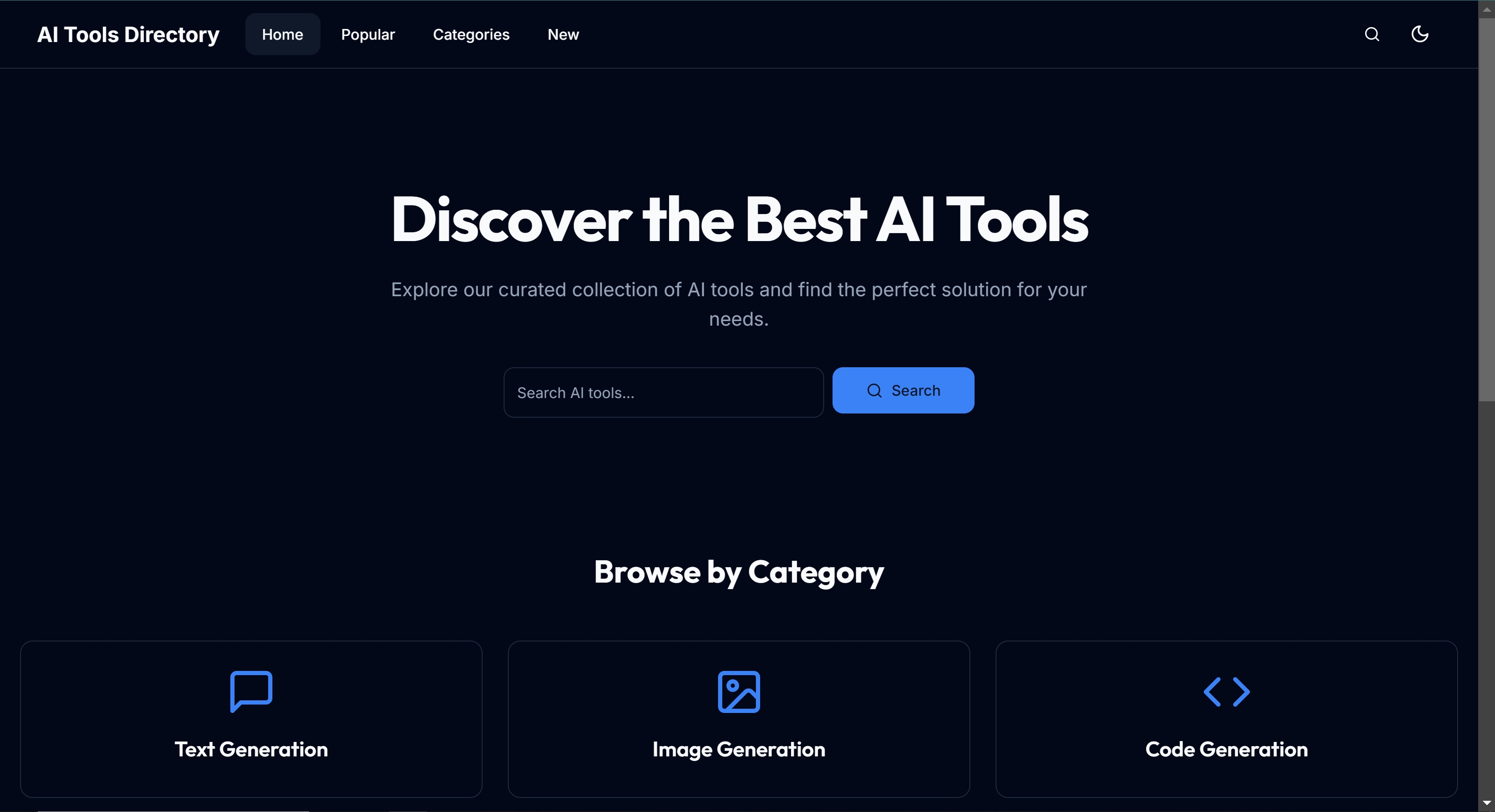
顾名思义,导航网站就是帮助用户找到。它本身可以不提供产品服务,它只是提供一个目录。 我已经有 bolt.new 实现了一个, 我们先看看效果,然后讨论为什么选择导航网站。




导航网站是互联网的入口。 中国用户熟悉的 hao123 就是一个导航网站。 它为互联网用户提供便捷的访问入口。以下是一些导航网站:
- https://hao123.com
- https://betalist.com/
- https://producthunt.com/
- https://www.toolify.ai/
- https://www.indiehackers.com/
为什么选择导航网站?
选择导航网站作为起点,有三个理由:
需求量大 全世界有数十亿互联网用户在查找各种信息, Google 搜索引擎也需要从各种网站获取信息。导航网站就是信息的聚合入口。可以是商品的聚合,也可以是工具的聚合,可以是兴趣爱好的聚合。
功能完整
麻雀虽小,五脏俱全。导航网站是很好的编程练习案例。它可以复杂到有 CMS、社交功能、搜索,也可以简单到只有一个首页。它涵盖了一个网站开发的主要技术栈。
商业价值
导航网站有着成熟的盈利模式。
- 广告收入 展示广告:导航网站可以通过展示各种形式的广告(如横幅广告、侧边栏广告等)来获取收入。这些广告可以是直接出售给广告主的,也可以通过广告联盟(如Google AdSense、百度联盟等)进行合作,根据点击量或展示量获得收益12。 搜索分成广告:许多导航网站通过与搜索引擎合作,获取搜索分成收入。这一部分收入通常占据导航网站总收入的70%以上,成为主要盈利来源24。
- 推广收费 付费推广服务:导航网站可以向其他网站或应用程序提供推广服务,让其在导航站的首页或特定位置展示,以增加曝光率和流量。推广费用通常根据位置、时长和点击量等因素进行计费,这为导航站提供了额外的收入来源12。
- 数据销售 用户行为数据:导航网站能够收集用户的行为数据,并将这些数据转化为商业价值,向其他公司或机构出售相关数据。这种方式不仅能为导航网站带来收入,还能帮助合作方更好地了解市场需求
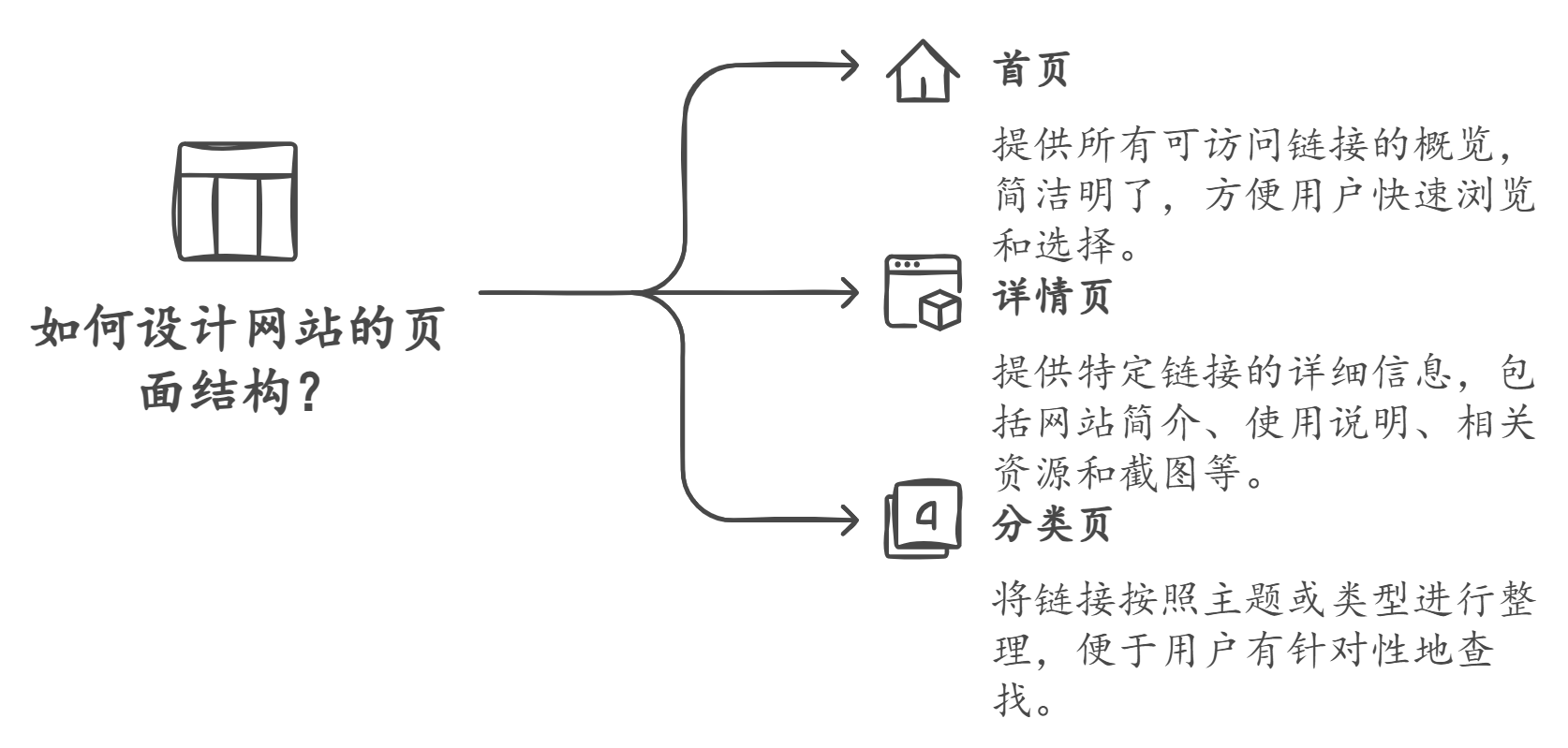
导航网站的基本结构
有一种更简单的导航网站,就跟浏览器的书签一样。 它只有一个首页, 没有详情页和分类页。 这里讨论的另外一种。

- 首页(HomePage)
- 功能概述:首页是用户进入网站后首先看到的界面,提供了所有可访问链接的概览。
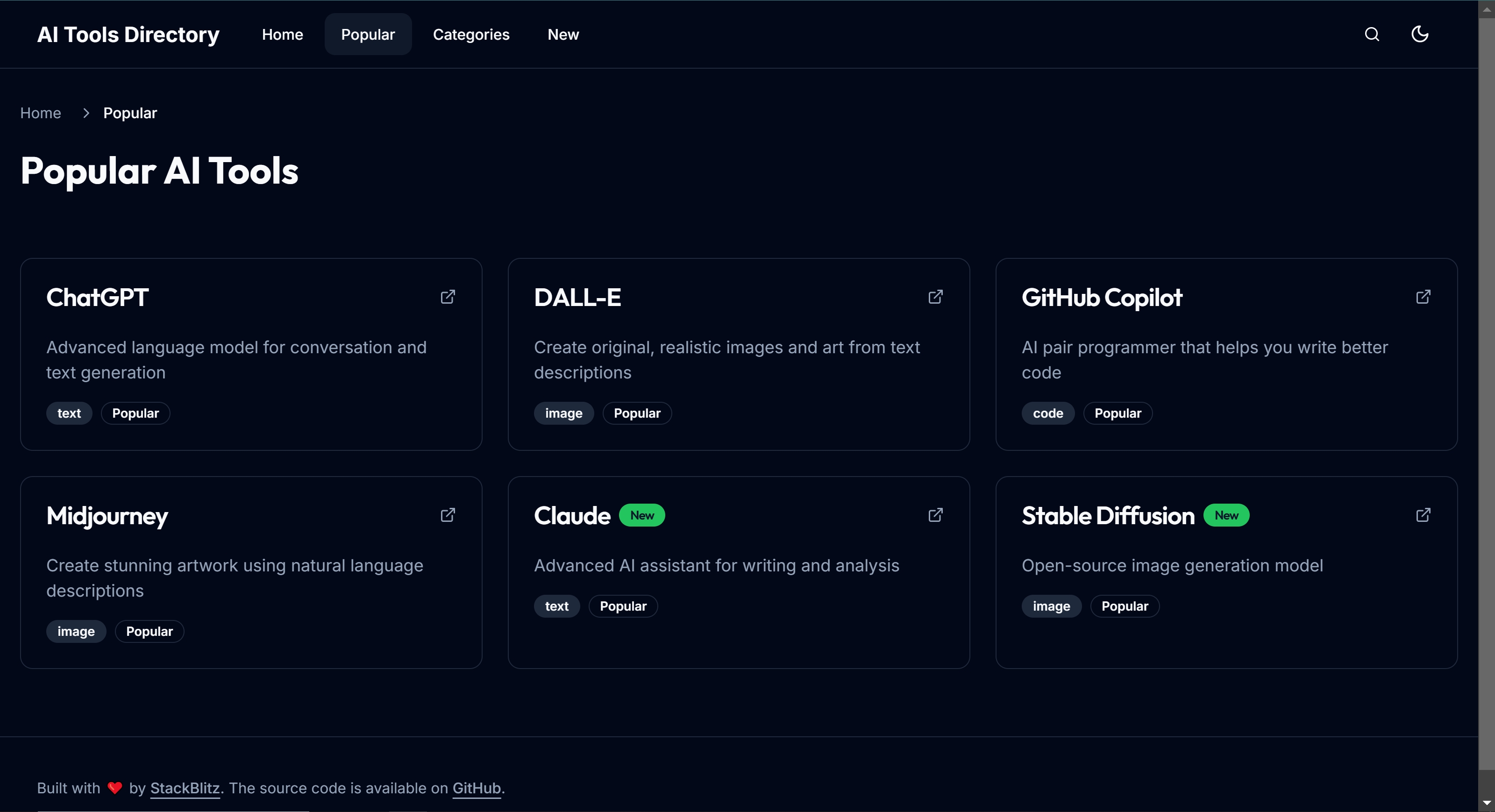
- 内容展示:通常包括热门网站、推荐链接和最新动态,帮助用户快速找到感兴趣的内容。
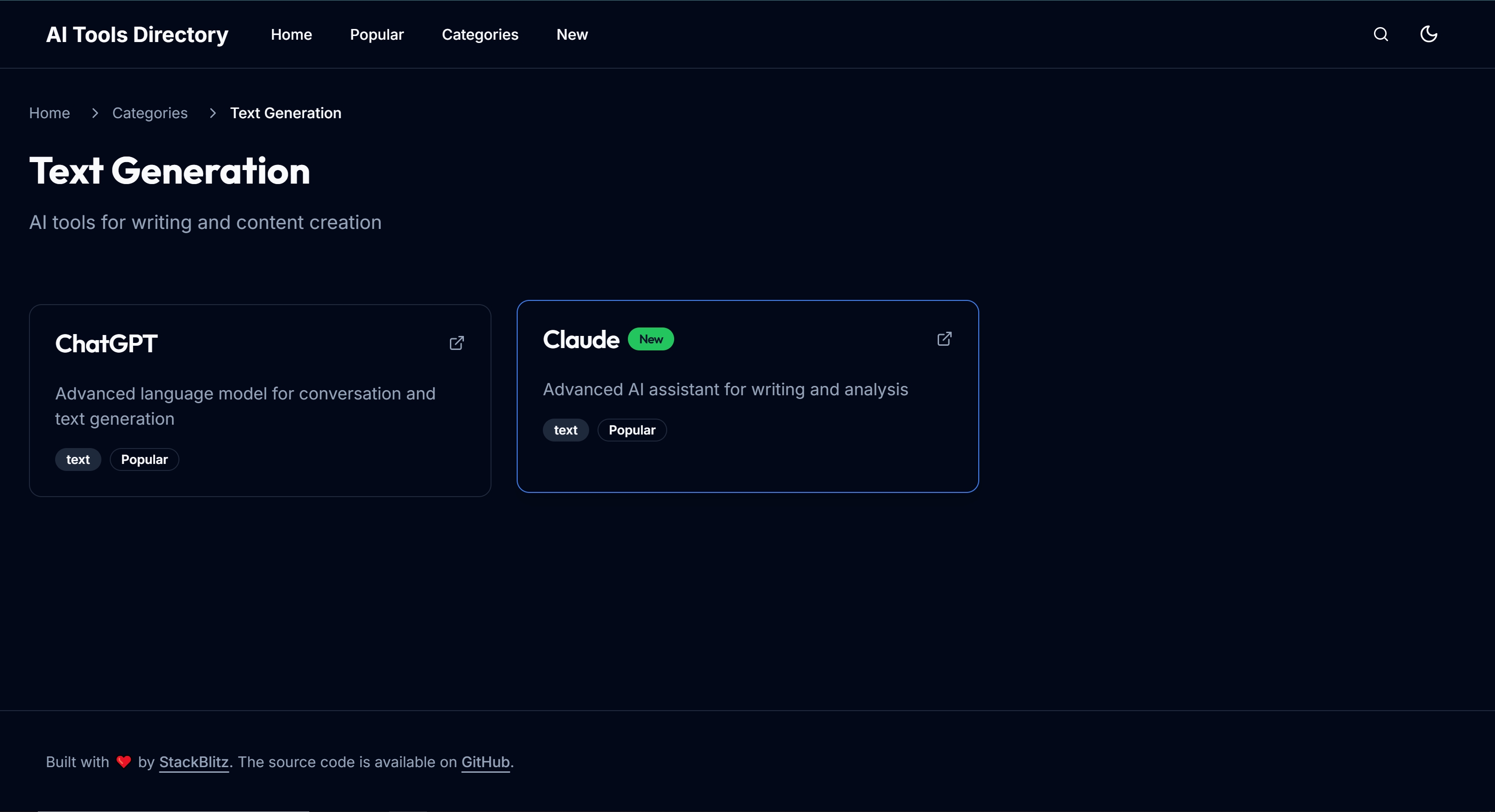
- 详情页(DetailPage)
- 功能概述:详情页提供特定链接的详细信息,帮助用户更好地理解该网站的特点。
- 内容展示:包括网站简介、使用说明、相关资源和截图等,增强用户对该链接的了解。
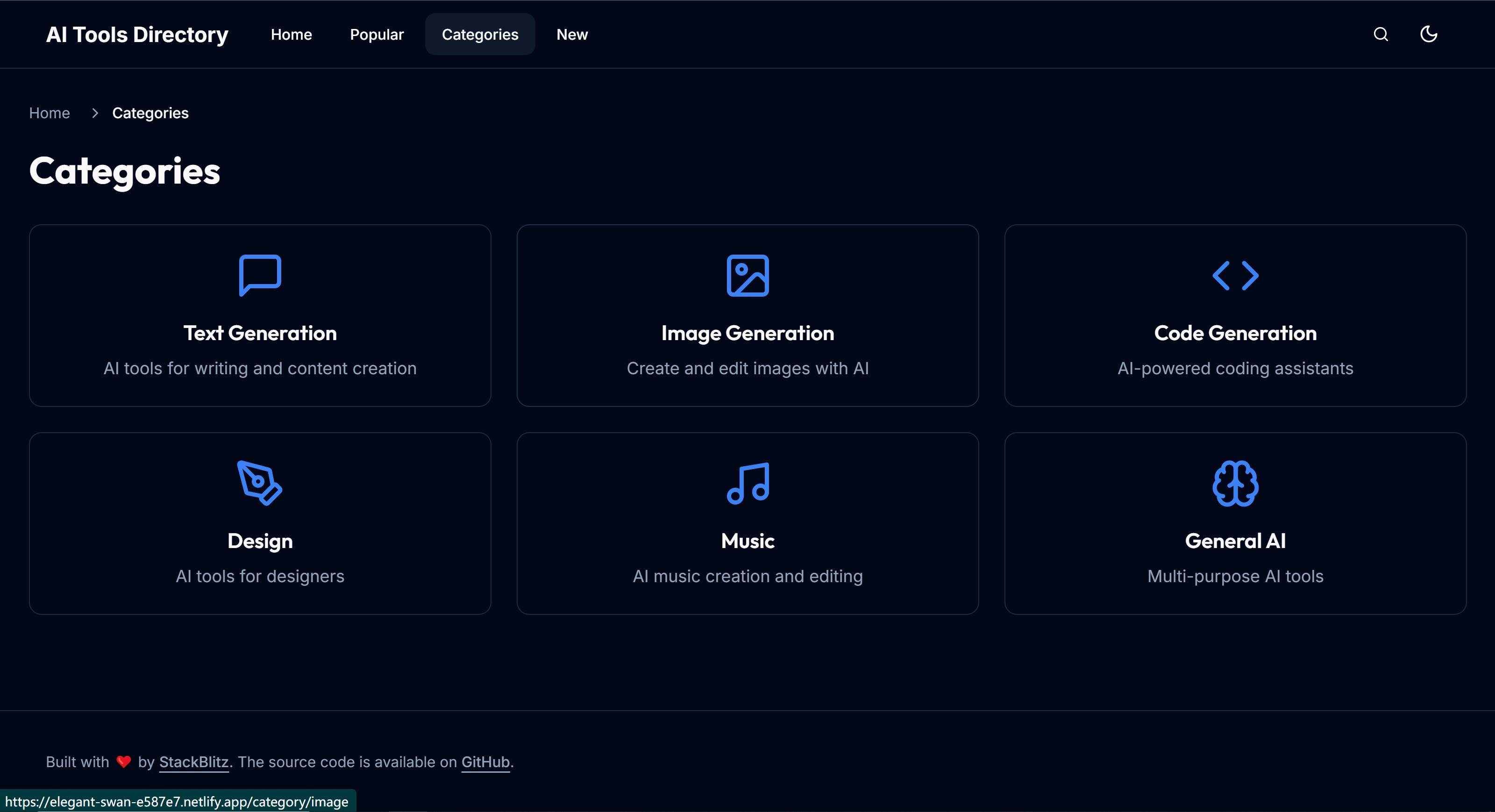
- 分类页(CategoryPage)
- 功能概述:分类页将链接按照主题或类型进行整理,便于用户有针对性地查找。
- 内容展示:可能包括不同类别的列表,如新闻、购物、社交媒体、教育等,每个类别下列出相关链接。
Step 1 认识 bolt.new
Bolt.new 是一款由 StackBlitz 开发的开源 AI 驱动全栈 Web 开发工具,旨在简化开发流程并提升效率。它结合了 Node.js 和 WebContainers 技术,使得开发者能够在浏览器中直接进行编码、运行和部署,无需复杂的本地环境配置。
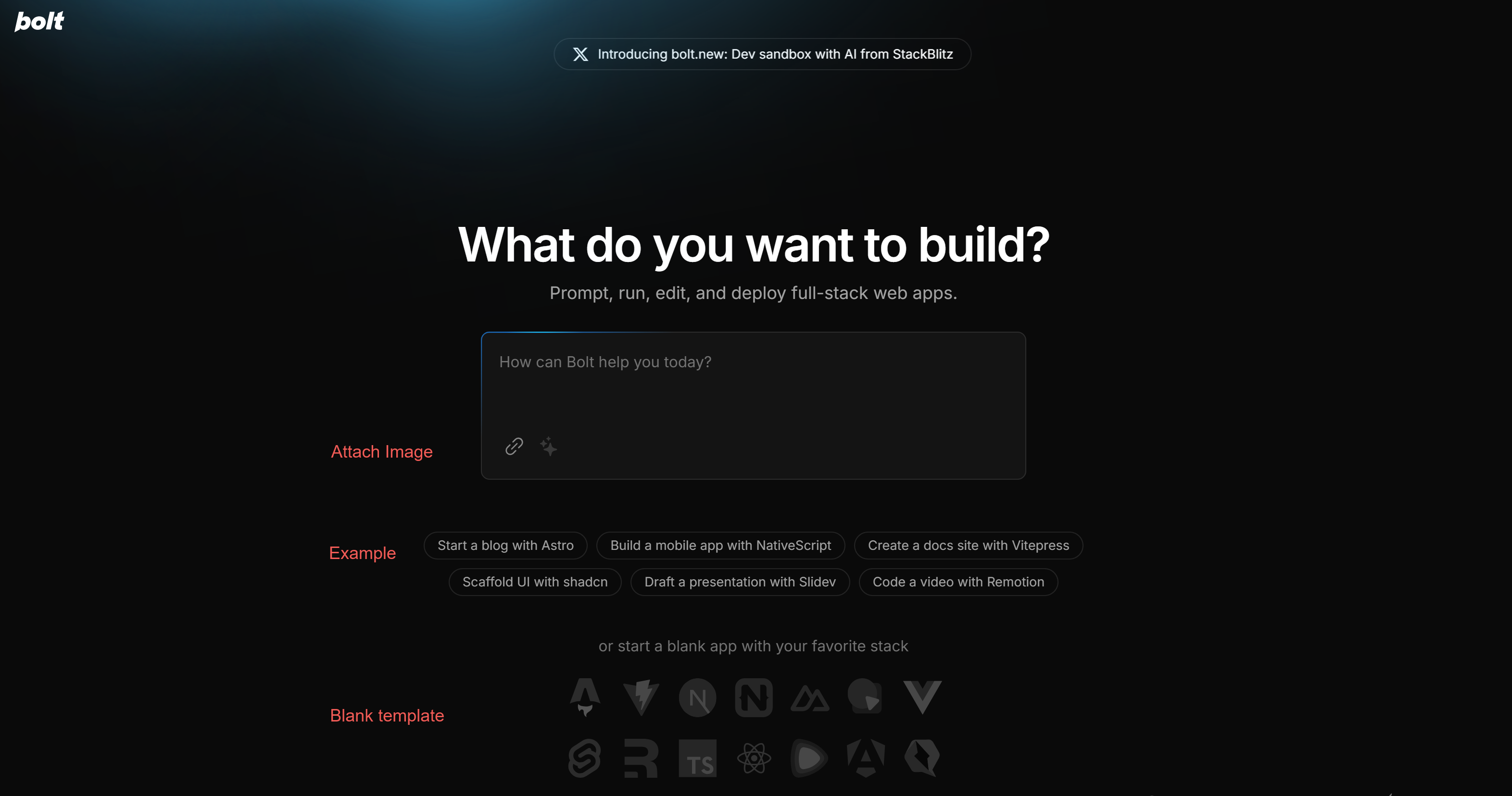
它的界面很简单,输入提示词,就能生成代码。
What do you want to build?
初始界面
- 输入框: 输入提示词,按下回车,就能生成代码
- Enhanced Prompt: 提示词增强。它能根据你的提示词,给出更详细更精确的提示词。
- Run: 按钮和回车效果一样,点击后生成代码
- 示例项目:就是一些预设的提示词,可以生成完整的项目。
- 项目模板:使用特定的前端框架,快速生成一个空项目。

Step 2: 输入提示词,运行
这是我输入的中文提示词。
实现一个 AI工具导航网站,文案使用英文,必须使用 nextjs + Typescript + Shadcn。
- 设计酷炫。
- 使用纤细的字体,用 Google Fonts
- 使用响应式设计,要有导航条和 Footer
点击 Prompt Enhanced 按钮,AI 把提示词改成英文的更详细版本。
Create a modern AI tools directory website with a sleek design using Next.js, TypeScript, and Shadcn/UI. Requirements:
- Implement a responsive layout with a navigation bar and footer - Use elegant Google Fonts (Inter for body, Outfit for headings)
- Include features: - Hero section with search functionality
- Categorized AI tools grid
- Tool cards with descriptions and links
- Dark/light mode toggle
- Filtering and sorting options
- Ensure mobile-first responsive design
- Add smooth animations and transitions
- Include breadcrumb navigation - Implement SEO best practices
可以看到,AI 补充了以下内容:
- 按分类组织的 AI 工具 Grid
- Hero 区域和搜索
- 搜索框
- 动画和过渡效果
- 面包屑导航
- SEO 优化
我的初始提示词很简单,AI 竟然可以补充这多细节。可见 AI 对这一类型的网站理解很到位。
Step 3:迭代修改

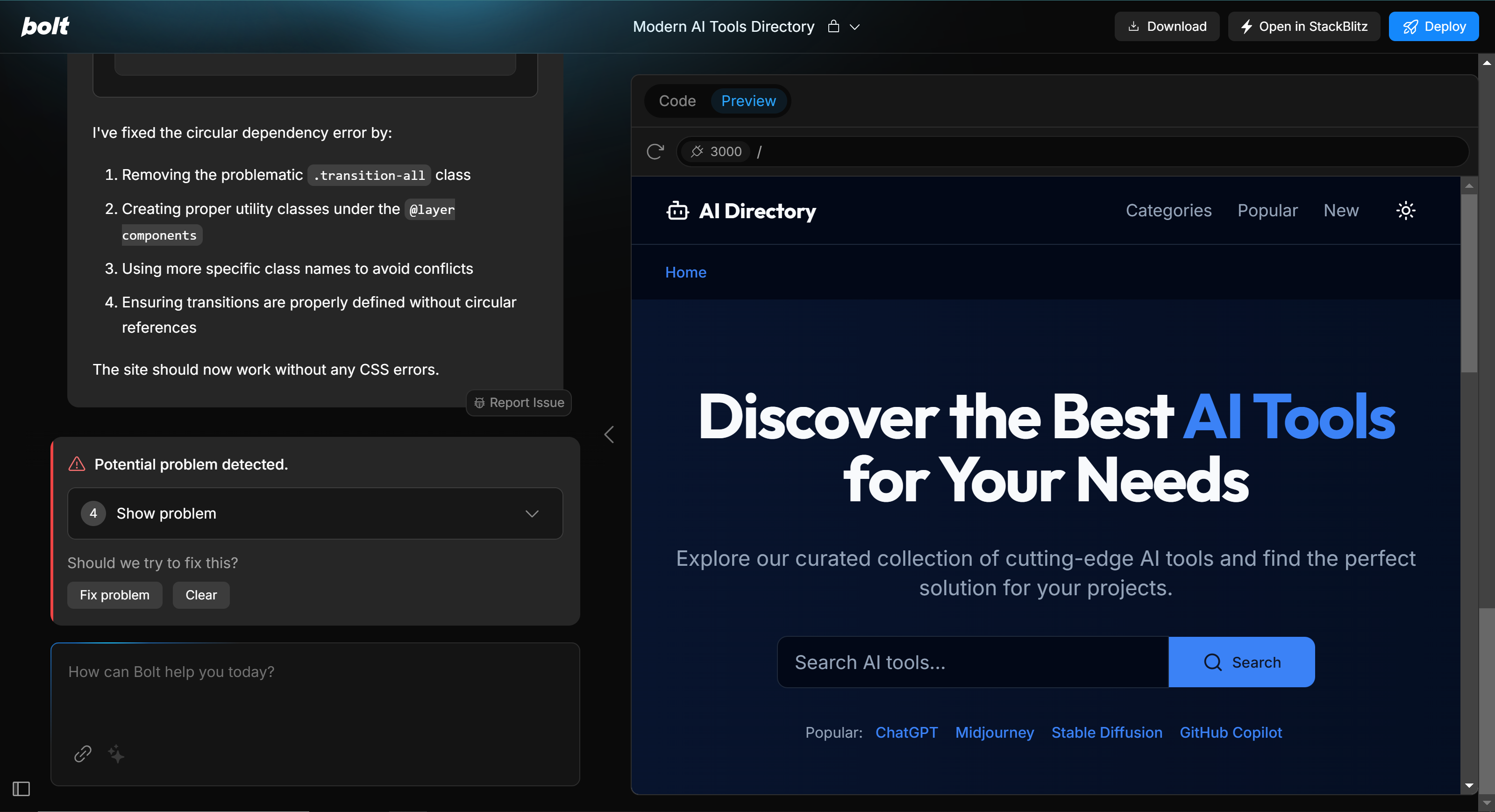
不用多久,一个导航网站就做好了。AI 就像一个经验丰富的工程师,你只需要告诉他你的想法,他就能帮你实现。 这是第一版,看起来还不错。 我们认识一下这个新的界面:
- 左侧是聊天窗口。我们继续输入提示词,调整网站的效果。
- 右侧是预览和代码编辑器。我一般不直接修改代码,而是直接告诉 AI 我想要的效果。
- 代码编辑器还包含一个终端,可以运行命令。我们可以看到 AI 在运行一些命令,例如 npm run dev 就是启动开发服务器。这个终端很有用,可以看到运行的命令,报错的信息。
如何处理报错
AI 已经生成了网站,包括上面提到的3个页面。点击一下就会发现,有些页面无法打开,聊天窗口也会报错。 我们可以点击 "Fix Problems" 按钮,AI 会帮我们修复。
如果它反反复复修不好,可以查看终端的报错信息。把报错信息粘贴到输入框,让 AI 修复。
我们可以不断地提要求,直到满意为止。
Step 4: 部署
点击按钮 "Deploy",就可以部署网站。它会部署到 Netlify。 部署完成后,会生成一个链接。这是我生成的网站,看起来还不错。
https://elegant-swan-e587e7.netlify.app/
总结
这就是用 bolt.new 开发导航网站的完整过程。
- 添加更多工具
- 优化 SEO
- 绑定域名发布上线
- 增加内容管理
- 考虑盈利模式

