转自 原文链接
作为一名全栈程序员,我通过 Cursor 学会了使用 Next.js 开发应用。然而,我发现自己花了大量时间在搭建环境和寻找合适的 starter 上。
对于初学者来说,环境搭建往往是第一道难关。即使是 Cursor 这样强大的工具也很难完全自动化这个过程。 今天,我将介绍一个简单而高效的方法,利用 bolt.new 来快速创建和定制你的 Next.js 项目模板。
为什么需要项目模板?
在开始一个新的 Next.js 项目时,我们通常需要进行以下步骤:
- 初始化项目
- 安装必要的依赖
- 配置开发环境
- 设置项目结构
- 添加常用的工具和库
这个过程不仅耗时,而且容易出错。使用一个预先配置好的项目模板(starter)可以大大简化这个过程,让你更快地进入实际开发阶段。
bolt.new:你的最佳助手
bolt.new 是一个强大的在线工具,它可以帮助你快速创建和定制 Next.js 项目模板。下面,我们将探讨两种使用 bolt.new 的方法。
方法一:克隆我的 bolt-nextjs-shadcn-starter 仓库
我已经使用 bolt.new 创建了一个基础的 Next.js starter 模板,您可以直接使用它来快速开始您的项目。以下是使用步骤:
- 访问我的 GitHub 仓库:bolt-nextjs-shadcn-starter
- 在仓库页面上,点击绿色的 "Code" 按钮
- 复制显示的 HTTPS 或 SSH 链接
- 在您的本地终端中运行以下命令:
git clone https://github.com/biubiubiu35/bolt-nextjs-shadcn-starter.git
cd bolt-nextjs-shadcn-starter
- 安装依赖并启动项目:
npm install
npm run dev
这个模板是一个干净的起点,适合那些想要快速开始 Next.js 项目的开发者。您可以直接在此基础上进行开发,无需额外的配置。
现在,您就可以使用 Cursor 开始您的开发工作了。
方法二:使用 bolt.new 定制你的模板
如果你:
- 不想从基础项目开始
- 希望定制一个更符合你需求的 starter
可以按照以下步骤使用 bolt.new 创建自定义模板:

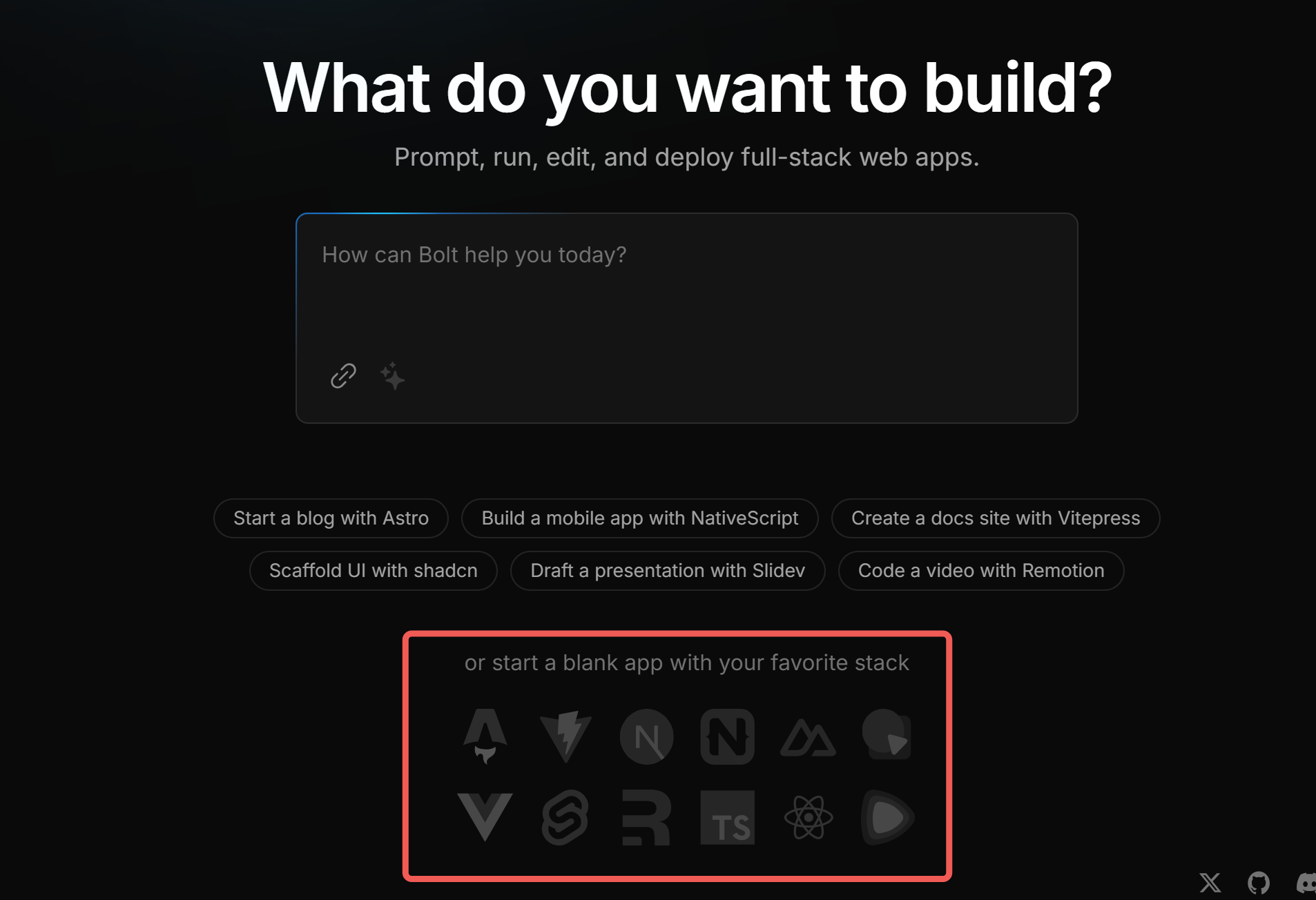
- 打开 bolt.new
- 点击 "or start a blank app with your favorite stack"
- 在左侧面板中选择你需要的技术栈和功能:选择 Next.js 作为框架根据需要添加 TypeScript、Tailwind CSS 等选择你喜欢的 UI 组件库,如 Shadcn UI添加其他必要的工具,如 ESLint、Prettier 等
- 在右侧预览面板中实时查看你的选择结果
- 调整配置直到满意为止
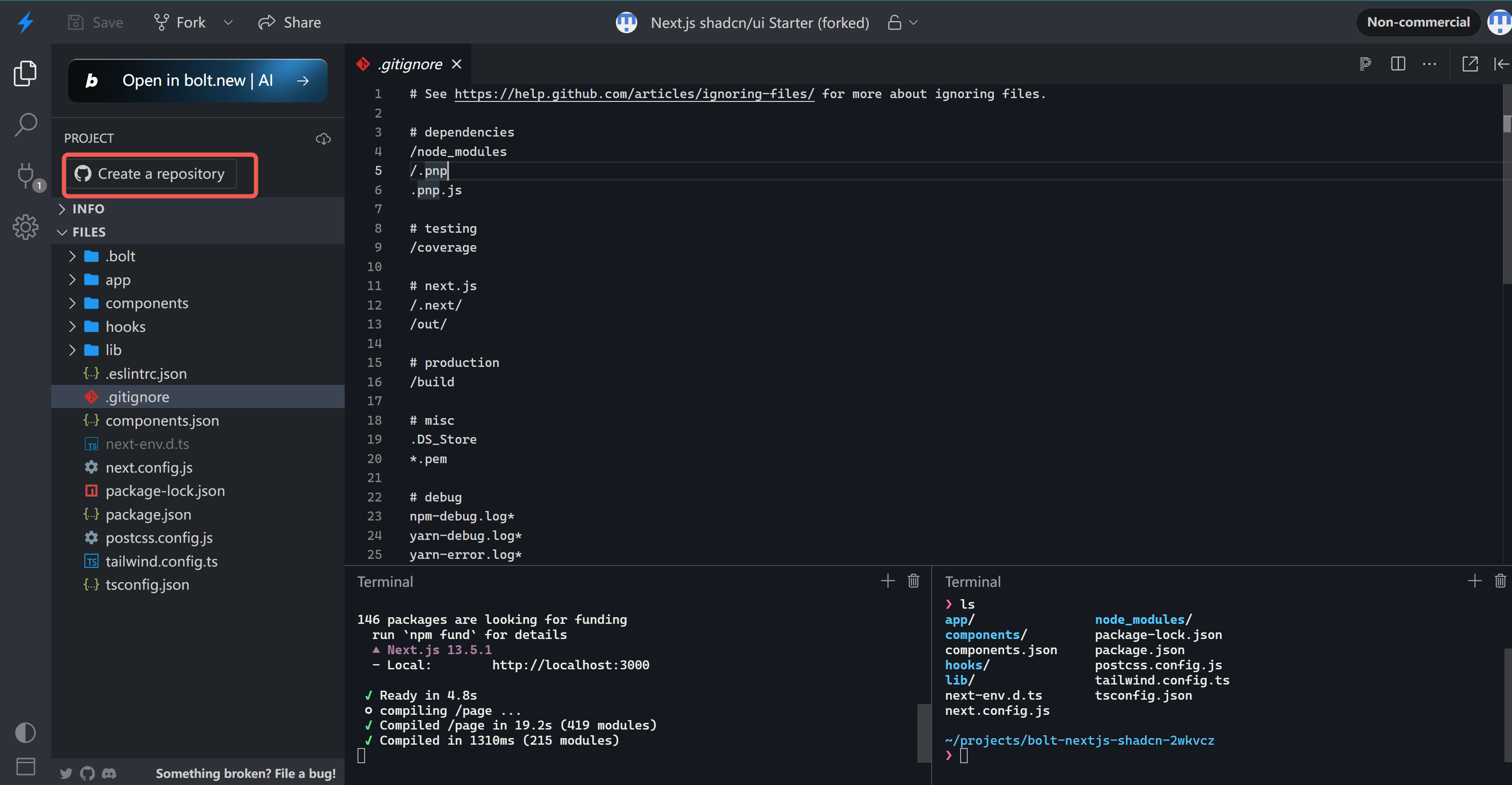
- 点击 "Create Repository" 按钮
- 选择你想要创建仓库的 GitHub 账号,并为新仓库命名
- 确认创建

完成以上步骤后,bolt.new 将为你生成一个包含所有选择配置的 Next.js 项目模板,并创建一个新的 GitHub 仓库。
本地开发:使用 Cursor 继续你的编程之旅
现在你已经有了一个定制的 Next.js 项目模板,接下来就可以将其克隆到本地,并使用 Cursor 继续你的开发工作了。
- 在你的终端中运行:git clone https://github.com/yourusername/your-new-repo.git cd your-new-repo
- 安装依赖:npm install
- 启动开发服务器:npm run dev
- 打开 Cursor 编辑器,开始你的编程之旅!
为什么要使用 bolt.new?
使用 bolt.new 来创建和定制你的 Next.js 项目模板有以下几个优点:
- 节省时间:无需手动配置,几分钟内即可得到一个完整的项目结构。
- 减少错误:预配置的环境减少了人为错误的可能性。
- 灵活定制:可以根据项目需求随时调整配置。
结语
通过使用 bolt.new,我们可以快速创建一个定制的 Next.js 项目模板,大大简化了项目初始化的过程。这不仅提高了我们的开发效率,也让我们能够更专注于实际的业务逻辑开发。无论你是初学者还是经验丰富的开发者,这个方法都能帮你节省大量时间和精力。
现在,你已经掌握了如何使用 bolt.new 来创建你的 Next.js 项目模板。去尝试一下吧,相信你会发现这个工具的强大之处!
